Interner Explorer
-ms-interpolation-mode
-ms-radial-gradient
background-position-x
background-position-y
---------------
filter
hasLayout
scrollbar-3dlight-color
scrollbar-arrow-color
scrollbar-base-color
scrollbar-darkshadow-color
scrollbar-face-color
scrollbar-highlight-color
scrollbar-shadow-color
scrollbar-track-color
zoom
---------------
Firefox
-moz-border-bottom-colors
-moz-border-left-colors
-moz-border-right-colors
-moz-border-top-colors
-moz-linear-gradient
-moz-orient
-moz-radial-gradient
-moz-user-select
:-moz-placeholder
::-moz-selection
image-rendering
---------------
Opera
|
-o-linear-gradient
-o-object-fit
-o-radial-gradient
---------------
Safari и Chrome
-webkit-linear-gradient
-webkit-radial-gradient
-webkit-user-select
---------------
@-правила
@charset
@font-face
@import
@media
@page
---------------
Селекторы и их комбинации
A
#id
.class
.class1.class2
*
A B
A > B
A + B
A ~ B
[attr]
[attr='value']
[attr^='value']
[attr$='value']
[attr*='value']
[attr~='value']
[attr|='value']
---------------
Псевдоклассы
:active
:checked
:default
:disabled
:empty
:enabled
:first-child
:first-letter
:first-line
:first-of-type
:focus
:hover
:indeterminate
:invalid
:lang
:last-child
:last-of-type
:link
:not
:nth-child
:nth-last-child
:nth-last-of-type
:nth-of-type
:only-child
:only-of-type
:optional
:read-only
:read-write
:required
:root
:target
:valid
:visited
---------------
Псевдоэлементы
::after (:after)
::before (:before)
::first-letter
::first-line
::selection
---------------
Функции
attr()
calc()
---------------
Значения свойств
Строки
Числа
Проценты
Размер
Адрес
Цвет
Угол
Медиа-запросы
inherit
initial
RGBa - это функция, используемая в CSS для определения цвета с альфа-каналом. Используется она следующим образом: Это позволяет нам заполнить какую-либо область полупрозрачным цветом. Кроме того, мы знаем, что есть очень похожее свойство opacity, но оно применяется ко всем дочерним элементам и...
Просмотров: 1 779
Комментариев: 0
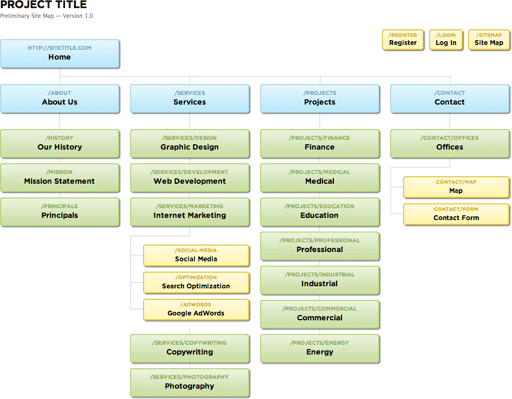
SlickMap CSS - это набор стилей для отображения карты сайта, на основе HTML с неупорядоченным списком. Он очень удобен для большинства сайтов. Отображает три уровня навигации и дополнительные ссылки. Может быть легко подстроен под дизайн вашего сайта....
Просмотров: 1 563
Комментариев: 0
В столичном Государственном концертном зале «Пушкинский» состоялась VI церемония вручения «Премии Рунета», национальной награды за вклад в развитие российского сегмента сети Интернет....
Просмотров: 1 519
Комментариев: 0
О создании Россией государственной почтовой системы в доменной зоне .РФ сообщил журналистам министр России по связи и массовым коммуникациям И. Щеголев....
Просмотров: 1 329
Комментариев: 0
Internet Explorer - это проблема, которая портит жизнь большинства веб-разработчиков. Более 60% времени разработки может уходить на решение этих специфичных проблем, что не является эффективным использованием времени. В этой статье я расскажу о самых популярных багах и несоответствиях при...
Просмотров: 1 989
Комментариев: 0
Под эффектом Bubble, я имею в виду "всплытие" картинки на передний план, на подобии того, как это сделано в в операционных системах от Apple. В этой статье я расскажу вам как сделать меню с эффектом Bubble, используя только возможности CSS. И хотя этот метод лишён красивого перехода, как...
Просмотров: 1 792
Комментариев: 0
Вручение премии Рунета за 2009 год впервые покажут по телевизору. В прямом эфире церемониальные торжества покажет телеканал «Вести». Об этом было сообщено оргкомитетом по награждению и вручению премий....
Просмотров: 1 428
Комментариев: 0
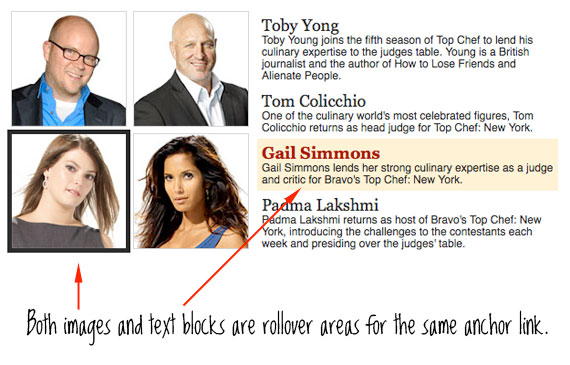
Распределённые ссылки - это когда у одной ссылки несколько активных областей, которые расположены в разных местах на странице. Это можно использовать для очень симпатичного эффекта и не требует ничего, кроме CSS. Как всегда, пример - лучший способ показать что мы хотим, а главное объяснить, как...
Просмотров: 2 243
Комментариев: 0
Когда мы используем границу для изображения, мы хотим чтобы результат выглядел более привлекательным. Это, как известно, позволяет отделить картинку от другого контента на странице. Рассмотрим способы отрисовки границы....
Просмотров: 1 700
Комментариев: 0
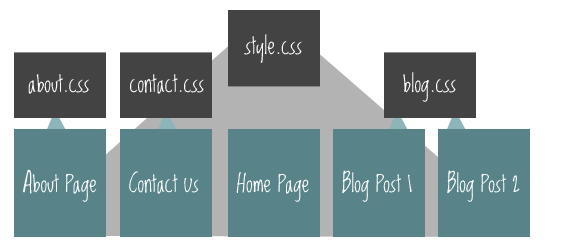
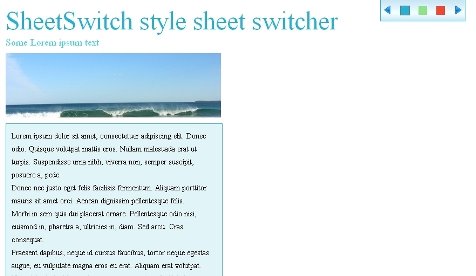
Хотелось бы обсудить следующую тему: как хранить различные CSS стили для уникальных страниц в пределах одного сайта. Думаю, что это достаточно распространенная ситуация… Например у вас есть домашняя станица, которая отличается от блога, который в свою очередь отличается от страницы «about», а все...
Просмотров: 3 214
Комментариев: 0
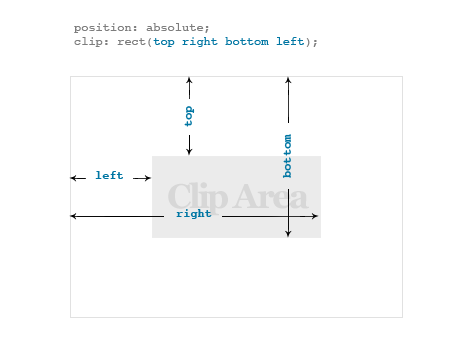
В этой статье я расскажу о пяти полезных свойствах CSS, о которых вы, конечно же, знаете, но возможно уже позабыли. Я не буду рассказывать о замечательных свойствах CSS3. Я расскажу о следующих свойствах CSS 2-го стандарта: clip, min-height, white-space, cursor и display. Эти свойства...
Просмотров: 1 495
Комментариев: 0
В этой статье мы рассмотрим как можно переключать таблицы стилей, используя jQuery. Для примера, создадим плагин выбора темы. Добавим возможность циклического переключения темы, то есть будет дополнительно 2 кнопки ("вперёд" и "назад"), для удобства смены доступных файлов...
Просмотров: 1 560
Комментариев: 0
Множество раз я видел людей, которые забывали что означает первая "C" в аббревиатуре "CSS". И как следствие, постоянное неправильное использование технологии, увеличивало их работу. И хотя это не является абсолютно неправильным, но при таком использовании, разработчик...
Просмотров: 1 418
Комментариев: 0
Microsoft сделала предупреждение пользователям, о том, что новая версия ОС Windows 7 весьма уязвима, причем защиты от уязвимости пока нет. Однако, защитить себя от уязвимости можно отключением двух сетевых портов на межсетевом экране....
Просмотров: 1 616
Комментариев: 0
Группой специалистов, в которой есть представители Индии, Тайваня и д.р.» создана новая система «капчи», за основу которой приняты чернильные кляксы воспринимаемые как живой образ – об этом сообщает NewScientist. Новая разработка увидит свет в декабре текущего года....
Просмотров: 1 483
Комментариев: 0
Согласно данным опроса более чем 600 веб-разработчиков, представляющих не большие компании, были сделаны следующие основные выводы....
Просмотров: 2 039
Комментариев: 0
От компании Google поступило сообщение о том, что ею разрабатывается совершенно новый Интернет-протокол SPDY способный вдвое увеличить скорость загрузки данных. Всеми аналитиками единодушно отмечается, что добиться популярности нового протокола будет нелегкой задачей....
Просмотров: 1 462
Комментариев: 0
После затишья в течение недели компанией Яндекс презентован очередной вариант выдачи информации по запросам пользователей внутри России....
Просмотров: 1 388
Комментариев: 0
В CSS есть такое свойство, называется vertical align. И я думаю, вы не первый раз слышите об этом. Простейшее использование выглядит так: Обратите внимание, что в этом случае использования, свойство применяется к элементу thumb. Поскольку изображения являются строчными элементами, то располагаются...
Просмотров: 1 586
Комментариев: 0
Последнее исследование компании ROMIR, посвященное социальным сетям Рунета показало, что «Одноклассники» остаются одной из самых известных в Рунете социальных сетей, о ней известно 92% пользователей....
Просмотров: 1 461
Комментариев: 0
- Новости мира Интернет
- Афоризмы
- Видео уроки
- Справочник CSS
Tecno показала концепт трёхстворчатого складного смартфона Phantom Ultimate G Fold. Устройство с G-образным профилем при складывании выглядит весьма необычно на фоне традиционных складных моделей, в
Исследование компании Adalytics показало, что YouTube остаётся одной из главных площадок для распространения пиратского контента. На платформе можно найти даже фильмы, которые ещё идут в кинотеатрах
Компания Microsoft заявила о значительном повышении скорости работы своего браузера Edge. Теперь он начинает отрисовку первой части контента — текста, изображений или элементов интерфейса — менее
Согласно статистике Steam Hardware Survey за июнь, в рейтинге самых популярных видеокарт отметились практически все настольные представители GeForce RTX 50-й серии. Исключение составила только новая
Генпрокуратура РФ утвердила обвинительное заключение по уголовному делу против бывшего гендиректора компании «Пластик Лоджик» Бориса Галкина. Его и ещё нескольких фигурантов обвиняют в хищении денег
Российская компания «Базальт СПО» представила на конференции Loongson Product Launch and User Conference 2025 в Китае отечественные рабочие станции на китайских процессорах Loongson и российской
Спустя несколько дней после публикации технических характеристик базовой версии смартфона Google Pixel 10 портал Android Headlines поделился информацией о спецификациях продвинутых версий Google
Компания Google заявила, что заключила сделку с Commonwealth Fusion Systems по покупке электроэнергии, которую планируется вырабатывать на основе термоядерного синтеза — реакции, которая питает наше
HONOR 400 Pro — это современный субфлагманский смартфон, ориентированный на пользователей, которым важны качество мобильной фотографии, широкий набор интеллектуальных функций и высокая надёжность.
Google обновила интерфейс своего приложения «Телефон» в соответствии со своим новым языком дизайна Material 3 Expressive. Изменения должны облегчить поиск контактов и навигацию по вызовам.
Готовящийся к международному релизу роман «Перекрёсток воронов» не станет последней книгой в литературном цикле «Ведьмак» польского писателя-фантаста Анджея Сапковского (Andrzej Sapkowski). Источник
Microsoft смягчила условия получения обновлений безопасности для Windows 10, отказавшись от первоначального плана взимать с пользователей оплату в $30 через программу расширенных обновлений
Теперь социальные медиа играют ключевую роль в повседневной жизни многих людей. Они становятся источником вдохновения, развлечения и информации.
Купить паблик ВКонтакте – удобное и выгодное решение для тех, кто хочет сразу же начать зарабатывать на рекламе, быстро и гарантированно получить доход.
На данный момент камеры GoPro пользуются довольно большим спросом. В чем состоят причины их популярности.
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вендорные свойства
Эти свойства работают только в определённых браузерах.
Префикс -moz- для Firefox, -ms- для Internet Explorer, -webkit- для Chrome и Safari, -o- для Opera.
Если вы вдруг случайно заметили, что одна из ссылок ведет не на ту страницу будьте так любезны сообщить нам - Обратная связь ....
Спасибо огромное..
Значение initial применяется для установки исходного значения свойства. Может пригодиться в нескольких случаях, к примеру, восстановить значения свойств, заданных браузером по умолчанию или задать начальное значение свойства, измененное в результате наследования. Ключевое слово initial добавлено в...
Просмотров: 8 271
Комментариев: 1
Ключевое слово, которое сообщает, что необходимо наследовать значение свойства у родительского элемента. Естественно, результат будет заметен только в том случае, если у родителя указанное свойство установлено....
Просмотров: 8 190
Комментариев: 3
Наряду с типами носителей в CSS3 включена поддержка различных технических параметров устройств, на основе которых требуется загружать те или иные стили. К примеру, можно определить смартфон с максимальным разрешением 640 пикселов и для него установить одни стилевые свойства, а для остальных...
Просмотров: 7 554
Комментариев: 3
Задаёт угол наклона. Положительное значение отмеряется по часовой стрелке, отрицательное против часовой стрелки....
Просмотров: 8 378
Комментариев: 0
Для задания цветов используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из её названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Цифры от 10 до 15 заменены латинскими буквами....
Просмотров: 8 775
Комментариев: 2
Адреса применяются для указания пути к файлу, например, для установки фоновой картинки на странице. Для этого применяется ключевое слово url() , внутри скобок пишется относительный или абсолютный адрес файла. При этом адрес можно задавать в необязательных одинарных или двойных кавычках....
Просмотров: 11 303
Комментариев: 2
Для задания размеров различных элементов, в CSS используются абсолютные и относительные единицы измерения. Абсолютные единицы не зависят от устройства вывода, а относительные единицы определяют размер элемента относительно значения другого размера....
Просмотров: 9 402
Комментариев: 3
Процентная запись обычно применяется в тех случаях, когда надо изменить значение относительно родительского элемента или когда размеры зависят от внешних условий. Так, ширина таблицы 100% означает, что она будет подстраиваться под размеры окна браузера и меняться вместе с шириной окна....
Просмотров: 7 774
Комментариев: 1
Значением может выступать целое число, содержащее цифры от 0 до 9 и десятичная дробь, в которой целая и десятичная часть разделяются точкой. Если число начинается с нуля, то его можно опустить (.5 вместо 0.5)....
Просмотров: 8 091
Комментариев: 3
Любые строки необходимо брать в двойные или одинарные кавычки. Если внутри строки требуется оставить одну или несколько кавычек, то можно комбинировать типы кавычек или добавить перед кавычкой слэш....
Просмотров: 7 407
Комментариев: 3
Используется для указания вычисляемого значения свойств, которые в качестве значений используют размер . Это позволяет задавать значения основанные на сложении или вычитании разных единиц измерений, например можно задать 100% - 20px. Если значение не может быть вычислено, оно игнорируется....
Просмотров: 7 936
Комментариев: 3
Функция attr() применяется для добавления значения атрибута HTML-элемента в стилевое свойство. Например, можно получить значение атрибута class , а затем использовать его в качестве значения свойства background для изменения цвета....
Просмотров: 8 656
Комментариев: 3
|