Interner Explorer
-ms-interpolation-mode
-ms-radial-gradient
background-position-x
background-position-y
---------------
filter
hasLayout
scrollbar-3dlight-color
scrollbar-arrow-color
scrollbar-base-color
scrollbar-darkshadow-color
scrollbar-face-color
scrollbar-highlight-color
scrollbar-shadow-color
scrollbar-track-color
zoom
---------------
Firefox
-moz-border-bottom-colors
-moz-border-left-colors
-moz-border-right-colors
-moz-border-top-colors
-moz-linear-gradient
-moz-orient
-moz-radial-gradient
-moz-user-select
:-moz-placeholder
::-moz-selection
image-rendering
---------------
Opera
|
-o-linear-gradient
-o-object-fit
-o-radial-gradient
---------------
Safari и Chrome
-webkit-linear-gradient
-webkit-radial-gradient
-webkit-user-select
---------------
@-правила
@charset
@font-face
@import
@media
@page
---------------
Селекторы и их комбинации
A
#id
.class
.class1.class2
*
A B
A > B
A + B
A ~ B
[attr]
[attr='value']
[attr^='value']
[attr$='value']
[attr*='value']
[attr~='value']
[attr|='value']
---------------
Псевдоклассы
:active
:checked
:default
:disabled
:empty
:enabled
:first-child
:first-letter
:first-line
:first-of-type
:focus
:hover
:indeterminate
:invalid
:lang
:last-child
:last-of-type
:link
:not
:nth-child
:nth-last-child
:nth-last-of-type
:nth-of-type
:only-child
:only-of-type
:optional
:read-only
:read-write
:required
:root
:target
:valid
:visited
---------------
Псевдоэлементы
::after (:after)
::before (:before)
::first-letter
::first-line
::selection
---------------
Функции
attr()
calc()
---------------
Значения свойств
Строки
Числа
Проценты
Размер
Адрес
Цвет
Угол
Медиа-запросы
inherit
initial
Устанавливает имя стилевого свойства, значение которого будет отслеживаться для создания эффекта перехода....
Просмотров: 8 439
Комментариев: 2
Задаёт время в секундах или миллисекундах, сколько должна длиться анимация перехода до её завершения. По умолчанию значение равно 0s, это означает, что никакой анимации нет, переход происходит мгновенно. Можно указать несколько значений, перечисляя их через запятую. Каждое значение применяется к...
Просмотров: 9 387
Комментариев: 5
Свойство transition-delay устанавливает время ожидания перед запуском эффекта перехода. Значение 0s или 0ms запускает анимацию сразу же. Отрицательное значение также включает анимацию без задержек, но может привести к изменению вида начала анимации. Допустимо указывать несколько значений,...
Просмотров: 8 719
Комментариев: 5
Универсальное свойство, которое позволяет одновременно задать значения transition-property , transition-duration , transition-timing-function и transition-delay . Устанавливает эффект перехода между двумя состояниями элемента, они могут быть определены с помощью псевдоэлемента :hover или :active ,...
Просмотров: 7 263
Комментариев: 3
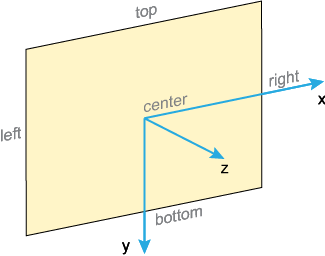
Устанавливает координаты точки, относительно которой будет происходить трансформация элемента....
Просмотров: 20 020
Комментариев: 3
Трансформирует элемент, в частности, позволяет его масштабировать, вращать, сдвигать, наклонять, а также комбинировать виды трансформаций....
Просмотров: 7 916
Комментариев: 1
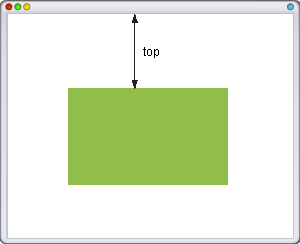
Для позиционированного элемента определяет расстояние от верхнего края родительского элемента до верхнего края дочернего элемента. Отсчет координат зависит от значения свойства position . Если оно равно absolute , в качестве родителя выступает окно браузера и положение элемента определяется от его...
Просмотров: 19 772
Комментариев: 4
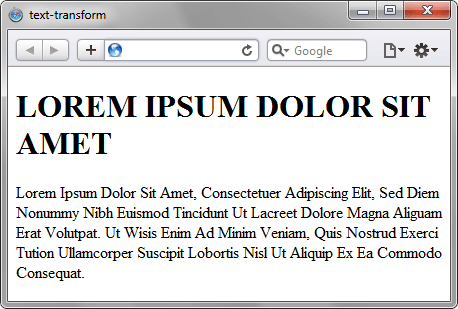
Управляет преобразованием текста элемента в заглавные или прописные символы. Когда значение отлично от none , регистр исходного текста будет изменен....
Просмотров: 7 586
Комментариев: 2
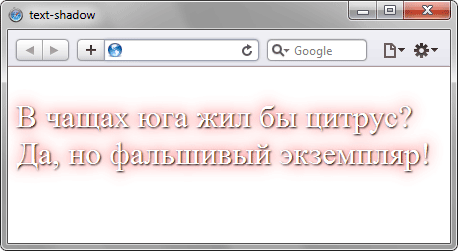
Добавляет тень к тексту, а также устанавливает её параметры: цвет тени, смещение относительно надписи и радиус размытия. Свойство text-shadow может работать совместно с псевдоэлементами :first-letter и :first-line ....
Просмотров: 7 936
Комментариев: 2
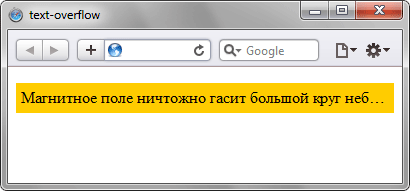
Определяет параметры видимости текста в блоке, если текст целиком не помещается в заданную область. Возможны два варианта: текст обрезается; текст обрезается и к концу строки добавляется многоточие. text-overflow работает в том случае, если для блока значение свойства overflow установлено как auto...
Просмотров: 9 203
Комментариев: 3
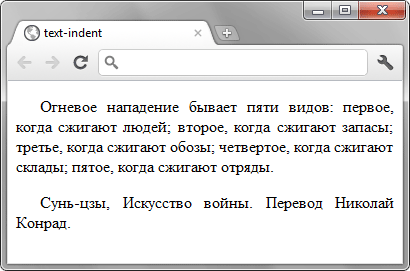
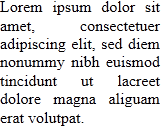
Устанавливает величину отступа первой строки блока текста (например, для абзаца ). Воздействия на все остальные строки не оказывается. Допускается отрицательное значение для создания выступа первой строки, но следует проверить, чтобы текст не выходил за пределы окна браузера....
Просмотров: 8 686
Комментариев: 4
Устанавливает стиль декоративной линии, которая добавляется к тексту через свойство text-decoration или text-decoration-line....
Просмотров: 7 697
Комментариев: 3
Определяет, как должна добавляться декоративная линия к тексту — подчеркивание, перечеркивание, над текстом. Одновременно можно добавлять несколько линий, перечисляя значения через пробел....
Просмотров: 14 579
Комментариев: 2
Устанавливает цвет линии, которая добавляется через свойство text-decoration ....
Просмотров: 7 675
Комментариев: 3
Добавляет оформление текста в виде его подчеркивания, перечеркивания, линии над текстом и мигания. Одновременно можно применить более одного стиля, перечисляя значения через пробел....
Просмотров: 7 313
Комментариев: 4
Задает выравнивание последней строки текста, когда свойство text-align установлено как justify ....
Просмотров: 11 263
Комментариев: 2
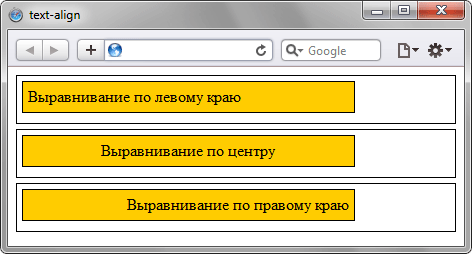
Определяет горизонтальное выравнивание текста в пределах элемента....
Просмотров: 24 240
Комментариев: 2
Определяет, как браузер должен вычислять ширину ячеек таблицы, основываясь на ее содержимом....
Просмотров: 7 206
Комментариев: 1
Используется для изменения ширины отступа, заданного с помощью символа табуляции (клавиша Tab )....
Просмотров: 7 190
Комментариев: 3
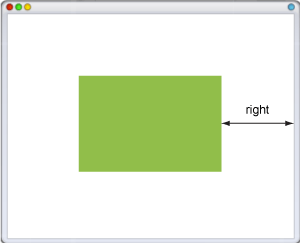
Для позиционированного элемента определяет расстояние от правого края родительского элемента, не включая отступ, поле и ширину рамки, до правого края дочернего элемента. Отсчет координат зависит от значения свойства position . Если оно равно absolute , в качестве родителя выступает окно браузера и...
Просмотров: 7 668
Комментариев: 4
- Новости мира Интернет
- Афоризмы
- Видео уроки
- Справочник CSS
Компания «Яндекс» объявила о повышении стоимости подписки «Яндекс Плюс», которая включает в себя доступ к сервисам «Кинопоиск», «Яндекс Музыка» и «Яндекс Книги», а также открывает фиолетовый уровень
Принадлежащий компании Meta[ur_=#mark-extr]✴[/ur_] Platforms мессенджер WhatsApp начал предлагать пользователям из России указать адрес электронного почтового ящика для входа в аккаунт или его
Microsoft признала наличие проблемы, из-за которой может снижаться производительность устройств с Windows 11. Она связана с багом «Диспетчера задач», из-за которого он не может корректно завершить
До официального анонса ноябрьской подборки игр для подписчиков базового тарифа сервиса PlayStation Plus остаётся всего несколько дней, однако хедлайнер предстоящей линейки уже известен. По крайней
Samsung располагает одной из самых обширных линеек продуктов среди всех технологических брендов. Но в последние годы в вопросах дизайна компания неизменно проигрывала — потребители называли её
Учёные из Кембриджского университета и Meta[ur_=#mark-extr]✴[/ur_] Reality Labs измерили предел разрешения человеческого глаза и составили список рекомендаций для владельцев телевизоров. Они
До релиза на PS5 постапокалиптического шутера с открытым миром S.T.A.L.K.E.R. 2: Heart of Chornobyl остаётся ровно месяц, и разработчики из студии GSC Game World решили подогреть ажиотаж вокруг
Компания Zotac выпустила сверхкомпактный мини-ПК MAGNUS EN275060TC. Его внутренний объём составляет всего 2,65 литра, а размеры — 210 × 203 × 62,2 мм. Он компактнее большинства представленных на
Исследователи разработали глазной имплантат, который частично восстанавливает центральное зрение, необходимое для чтения и других повседневных задач, у незрячих пациентов. Исследование,
Разработанная компанией SpaceX для нужд обороны США сеть спутников Starshield — секретная версия популярной системы Starlink — закрывает нужды военных в областях связи и наблюдения за поверхностью
Европейский союз утвердил законодательный акт, который обяжет производителей с 2028 года оснащать зарядные устройства и внешние блоки питания для широкого спектра потребительской электроники
Не секрет, что основателя Nvidia Дженсена Хуанга (Jensen Huang) и Илона Маска (Elon Musk) связывают доброжелательные отношения. Первый получил от второго новейшие на момент выхода модели
1с управление холдингом 8, 1c erp управление холдингом
Теперь социальные медиа играют ключевую роль в повседневной жизни многих людей. Они становятся источником вдохновения, развлечения и информации.
Для установки неофициального софта на спортивные ставки, поскольку Google Play их не предлагает, следует выполнить несколько шагов: Найдите на сайте pm.by APK-файл программы через браузер вашего
Купить паблик ВКонтакте – удобное и выгодное решение для тех, кто хочет сразу же начать зарабатывать на рекламе, быстро и гарантированно получить доход.
На данный момент камеры GoPro пользуются довольно большим спросом. В чем состоят причины их популярности.
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вендорные свойства
Эти свойства работают только в определённых браузерах.
Префикс -moz- для Firefox, -ms- для Internet Explorer, -webkit- для Chrome и Safari, -o- для Opera.
Если вы вдруг случайно заметили, что одна из ссылок ведет не на ту страницу будьте так любезны сообщить нам - Обратная связь ....
Спасибо огромное..
Значение initial применяется для установки исходного значения свойства. Может пригодиться в нескольких случаях, к примеру, восстановить значения свойств, заданных браузером по умолчанию или задать начальное значение свойства, измененное в результате наследования. Ключевое слово initial добавлено в...
Просмотров: 8 654
Комментариев: 1
Ключевое слово, которое сообщает, что необходимо наследовать значение свойства у родительского элемента. Естественно, результат будет заметен только в том случае, если у родителя указанное свойство установлено....
Просмотров: 8 738
Комментариев: 3
Наряду с типами носителей в CSS3 включена поддержка различных технических параметров устройств, на основе которых требуется загружать те или иные стили. К примеру, можно определить смартфон с максимальным разрешением 640 пикселов и для него установить одни стилевые свойства, а для остальных...
Просмотров: 7 846
Комментариев: 3
Задаёт угол наклона. Положительное значение отмеряется по часовой стрелке, отрицательное против часовой стрелки....
Просмотров: 8 715
Комментариев: 0
Для задания цветов используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из её названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Цифры от 10 до 15 заменены латинскими буквами....
Просмотров: 9 421
Комментариев: 2
Адреса применяются для указания пути к файлу, например, для установки фоновой картинки на странице. Для этого применяется ключевое слово url() , внутри скобок пишется относительный или абсолютный адрес файла. При этом адрес можно задавать в необязательных одинарных или двойных кавычках....
Просмотров: 11 737
Комментариев: 2
Для задания размеров различных элементов, в CSS используются абсолютные и относительные единицы измерения. Абсолютные единицы не зависят от устройства вывода, а относительные единицы определяют размер элемента относительно значения другого размера....
Просмотров: 9 718
Комментариев: 3
Процентная запись обычно применяется в тех случаях, когда надо изменить значение относительно родительского элемента или когда размеры зависят от внешних условий. Так, ширина таблицы 100% означает, что она будет подстраиваться под размеры окна браузера и меняться вместе с шириной окна....
Просмотров: 8 090
Комментариев: 1
Значением может выступать целое число, содержащее цифры от 0 до 9 и десятичная дробь, в которой целая и десятичная часть разделяются точкой. Если число начинается с нуля, то его можно опустить (.5 вместо 0.5)....
Просмотров: 8 438
Комментариев: 3
Любые строки необходимо брать в двойные или одинарные кавычки. Если внутри строки требуется оставить одну или несколько кавычек, то можно комбинировать типы кавычек или добавить перед кавычкой слэш....
Просмотров: 7 892
Комментариев: 3
Используется для указания вычисляемого значения свойств, которые в качестве значений используют размер . Это позволяет задавать значения основанные на сложении или вычитании разных единиц измерений, например можно задать 100% - 20px. Если значение не может быть вычислено, оно игнорируется....
Просмотров: 8 238
Комментариев: 3
Функция attr() применяется для добавления значения атрибута HTML-элемента в стилевое свойство. Например, можно получить значение атрибута class , а затем использовать его в качестве значения свойства background для изменения цвета....
Просмотров: 8 953
Комментариев: 3
|