Interner Explorer
-ms-interpolation-mode
-ms-radial-gradient
background-position-x
background-position-y
---------------
filter
hasLayout
scrollbar-3dlight-color
scrollbar-arrow-color
scrollbar-base-color
scrollbar-darkshadow-color
scrollbar-face-color
scrollbar-highlight-color
scrollbar-shadow-color
scrollbar-track-color
zoom
---------------
Firefox
-moz-border-bottom-colors
-moz-border-left-colors
-moz-border-right-colors
-moz-border-top-colors
-moz-linear-gradient
-moz-orient
-moz-radial-gradient
-moz-user-select
:-moz-placeholder
::-moz-selection
image-rendering
---------------
Opera
|
-o-linear-gradient
-o-object-fit
-o-radial-gradient
---------------
Safari и Chrome
-webkit-linear-gradient
-webkit-radial-gradient
-webkit-user-select
---------------
@-правила
@charset
@font-face
@import
@media
@page
---------------
Селекторы и их комбинации
A
#id
.class
.class1.class2
*
A B
A > B
A + B
A ~ B
[attr]
[attr='value']
[attr^='value']
[attr$='value']
[attr*='value']
[attr~='value']
[attr|='value']
---------------
Псевдоклассы
:active
:checked
:default
:disabled
:empty
:enabled
:first-child
:first-letter
:first-line
:first-of-type
:focus
:hover
:indeterminate
:invalid
:lang
:last-child
:last-of-type
:link
:not
:nth-child
:nth-last-child
:nth-last-of-type
:nth-of-type
:only-child
:only-of-type
:optional
:read-only
:read-write
:required
:root
:target
:valid
:visited
---------------
Псевдоэлементы
::after (:after)
::before (:before)
::first-letter
::first-line
::selection
---------------
Функции
attr()
calc()
---------------
Значения свойств
Строки
Числа
Проценты
Размер
Адрес
Цвет
Угол
Медиа-запросы
inherit
initial
- Новости мира Интернет
- Афоризмы
- Видео уроки
- Справочник CSS
Спустя несколько дней после публикации технических характеристик базовой версии смартфона Google Pixel 10 портал Android Headlines поделился информацией о спецификациях продвинутых версий Google
Компания Google заявила, что заключила сделку с Commonwealth Fusion Systems по покупке электроэнергии, которую планируется вырабатывать на основе термоядерного синтеза — реакции, которая питает наше
HONOR 400 Pro — это современный субфлагманский смартфон, ориентированный на пользователей, которым важны качество мобильной фотографии, широкий набор интеллектуальных функций и высокая надёжность.
Google обновила интерфейс своего приложения «Телефон» в соответствии со своим новым языком дизайна Material 3 Expressive. Изменения должны облегчить поиск контактов и навигацию по вызовам.
Готовящийся к международному релизу роман «Перекрёсток воронов» не станет последней книгой в литературном цикле «Ведьмак» польского писателя-фантаста Анджея Сапковского (Andrzej Sapkowski). Источник
Microsoft смягчила условия получения обновлений безопасности для Windows 10, отказавшись от первоначального плана взимать с пользователей оплату в $30 через программу расширенных обновлений
Спустя две недели с начала продаж игровой приставки Nintendo Switch 2 на китайских торговых площадках начали появляться серийные материнские платы для консоли. Местные маркетплейсы вроде Goofish
Издаваемый Национальной академией наук США (NAS) престижный рецензируемый журнал Proceedings of the National Academy of Sciences присудил ежегодно учреждаемую премию Cozzarelli Award группе
Компания Hisense, специализирующаяся на производстве телевизионной и бытовой техники, провела в Москве первую конференцию Hisense. Tech Inside, посвящённую новейшим технологиям. На мероприятии
Разработчики игр всё чаще обращаются к нейросетям для решения проблемы нехватки видеопамяти. Поскольку для достижения ультрареалистичного игрового опыта размеры текстур постоянно увеличиваются, это
Шведская компания Hexagon AB, специализирующаяся на технологиях измерений в различных областях, представила, по её словам, самого совершенного человекоподобного робота AEON. Эта разработка стала
Год назад Microsoft рекламировала компьютеры Copilot+ PC как очередную крупную новинку, которая будет иметь важное значение для индустрии высоких технологий. Спустя 12 месяцев трудно не
Теперь социальные медиа играют ключевую роль в повседневной жизни многих людей. Они становятся источником вдохновения, развлечения и информации.
Купить паблик ВКонтакте – удобное и выгодное решение для тех, кто хочет сразу же начать зарабатывать на рекламе, быстро и гарантированно получить доход.
На данный момент камеры GoPro пользуются довольно большим спросом. В чем состоят причины их популярности.
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вендорные свойства
Эти свойства работают только в определённых браузерах.
Префикс -moz- для Firefox, -ms- для Internet Explorer, -webkit- для Chrome и Safari, -o- для Opera.
Если вы вдруг случайно заметили, что одна из ссылок ведет не на ту страницу будьте так любезны сообщить нам - Обратная связь ....
Спасибо огромное..
Значение initial применяется для установки исходного значения свойства. Может пригодиться в нескольких случаях, к примеру, восстановить значения свойств, заданных браузером по умолчанию или задать начальное значение свойства, измененное в результате наследования. Ключевое слово initial добавлено в...
Просмотров: 8 235
Комментариев: 1
Ключевое слово, которое сообщает, что необходимо наследовать значение свойства у родительского элемента. Естественно, результат будет заметен только в том случае, если у родителя указанное свойство установлено....
Просмотров: 8 134
Комментариев: 3
Наряду с типами носителей в CSS3 включена поддержка различных технических параметров устройств, на основе которых требуется загружать те или иные стили. К примеру, можно определить смартфон с максимальным разрешением 640 пикселов и для него установить одни стилевые свойства, а для остальных...
Просмотров: 7 521
Комментариев: 3
Задаёт угол наклона. Положительное значение отмеряется по часовой стрелке, отрицательное против часовой стрелки....
Просмотров: 8 337
Комментариев: 0
Для задания цветов используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из её названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Цифры от 10 до 15 заменены латинскими буквами....
Просмотров: 8 719
Комментариев: 2
Адреса применяются для указания пути к файлу, например, для установки фоновой картинки на странице. Для этого применяется ключевое слово url() , внутри скобок пишется относительный или абсолютный адрес файла. При этом адрес можно задавать в необязательных одинарных или двойных кавычках....
Просмотров: 11 267
Комментариев: 2
Для задания размеров различных элементов, в CSS используются абсолютные и относительные единицы измерения. Абсолютные единицы не зависят от устройства вывода, а относительные единицы определяют размер элемента относительно значения другого размера....
Просмотров: 9 365
Комментариев: 3
Процентная запись обычно применяется в тех случаях, когда надо изменить значение относительно родительского элемента или когда размеры зависят от внешних условий. Так, ширина таблицы 100% означает, что она будет подстраиваться под размеры окна браузера и меняться вместе с шириной окна....
Просмотров: 7 734
Комментариев: 1
Значением может выступать целое число, содержащее цифры от 0 до 9 и десятичная дробь, в которой целая и десятичная часть разделяются точкой. Если число начинается с нуля, то его можно опустить (.5 вместо 0.5)....
Просмотров: 8 057
Комментариев: 3
Любые строки необходимо брать в двойные или одинарные кавычки. Если внутри строки требуется оставить одну или несколько кавычек, то можно комбинировать типы кавычек или добавить перед кавычкой слэш....
Просмотров: 7 364
Комментариев: 3
Используется для указания вычисляемого значения свойств, которые в качестве значений используют размер . Это позволяет задавать значения основанные на сложении или вычитании разных единиц измерений, например можно задать 100% - 20px. Если значение не может быть вычислено, оно игнорируется....
Просмотров: 7 910
Комментариев: 3
Функция attr() применяется для добавления значения атрибута HTML-элемента в стилевое свойство. Например, можно получить значение атрибута class , а затем использовать его в качестве значения свойства background для изменения цвета....
Просмотров: 8 629
Комментариев: 3
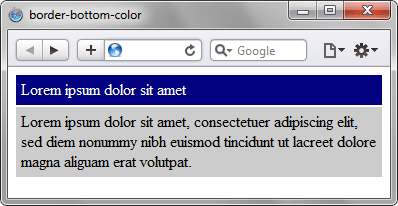
Устанавливает цвет границы внизу элемента....
Просмотров: 8 130
Комментариев: 3
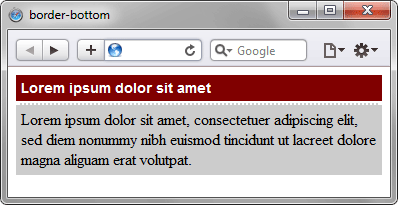
Свойство позволяет одновременно установить толщину, стиль и цвет границы внизу элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству....
Просмотров: 8 014
Комментариев: 2
Универсальное свойство border позволяет одновременно установить толщину, стиль и цвет границы вокруг элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству. Для установки границы только на определенных сторонах...
Просмотров: 8 910
Комментариев: 3
Просмотров: 8 880
Комментариев: 3
Финская компания Jolla, потерпевшая неудачу с выпуском планшета Jolla Tablet, начала приём заявлений на возвращение денег пользователям, поддержавшим проект на краудфандинговом сайте Indiegogo. Прошло почти шестнадцать месяцев с момента старта кампании на Indiegogo. За несколько месяцев до...
Просмотров: 1 020
Комментариев: 0
Многочисленные утечки сведений касательно смартфона Meizu Pro 6 свидетельствуют о том, что уже в ближайшие пару недель устройство будет официально анонсировано производителем. В отличие от других компаний, представители Meizu не просто не скрывают новинку от взора поклонников и СМИ, но и ведут...
Просмотров: 1 122
Комментариев: 0
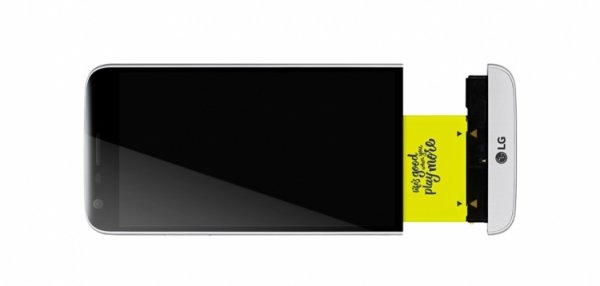
Новый флагманский смартфон LG G5, анонсированный на выставке MWC 2016, получил несколько аксессуаров-модулей, принадлежащих к семейству «LG and Friends». Их пока только два — модуль LG CAM Plus с дополнительным аккумулятором и аппаратными органами управления для облегчения процесса фотосъёмки и...
Просмотров: 1 117
Комментариев: 0
На площадке Kickstarter идёт сбор средств на выпуск «умного» зонта Oombrella, способного прогнозировать надвигающиеся осадки и выдавать соответствующее предупреждение. Секрет новинки — специальный электронный модуль, интегрированный в рукоятку. Он содержит микроконтроллер, а также набор датчиков —...
Просмотров: 1 161
Комментариев: 0
На сайте китайского центра сертификации телекоммуникационного оборудования (TENAA) появилась информация о новом планшетофоне под маркой Huawei. Речь идёт о модели Honor X3. Судя по данным с сайта китайского регулятора, Huawei Honor X3 оснащается 7-дюймовым дисплеем с разрешающей способностью 1920...
Просмотров: 1 434
Комментариев: 0
Специалистам Национального управления США по воздухоплаванию и исследованию космического пространства (NASA) и Европейского космического агентства (ESA) удалось идентифицировать группу из девяти сверхмассивных звёзд с массой, более чем в 100 раз превышающей солнечную. Наблюдения велись с помощью...
Просмотров: 2 129
Комментариев: 0
Компания Bang & Olufsen, известная по созданию премиальных акустических систем, передала южнокорейской LG Electronics производство своих телевизоров с целью сокращения расходов. О «стратегическим сотрудничестве» Bang & Olufsen и LG объявили в пятницу. За счёт него датская копания надеется...
Просмотров: 1 160
Комментариев: 0
Компании Toshiba и SanDisk всё ещё готовятся начать массовый выпуск многослойной памяти 3D NAND. В версии партнёров такая память называется BiCS Flash (дословная расшифровка аббревиатуры BiCS означает «доступная по цене стоимость хранения бита данных на флеш-памяти»). Первые массовые партии BiCS...
Просмотров: 1 288
Комментариев: 0
Спустя несколько недель после того, как менеджер по продажам LG Electronics в Чили Кристиан Корреа (Cristian Correa) подтвердил планы компании по выпуску для стран Южной Америки варианта флагманского смартфона LG G5 на процессоре Qualcomm Snapdragon 652, новинка была представлена официально....
Просмотров: 1 241
Комментариев: 0
Немецкий концерн Daimler получил от сервиса Uber крупный заказ на поставку дорогих автомобилей. Об этом сообщает информационное агентство Reuters со ссылкой на издание Manager Magazin, которое, в свою очередь, ссылается на источники в обеих компаниях. Информация размещенная на сайте -...
Просмотров: 1 264
Комментариев: 0
Впервые представленный на автошоу в Лос-Анджелесе, новый SUV Ford Escape 2017 вскоре выйдет в серийную продажу. Производство уже стартовало, а купить новинку можно будет в мае. Информация размещенная на сайте - «hs-design.ru» Информация размещенная на сайте - «hs-design.ru» Новая модель станет...
Просмотров: 1 318
Комментариев: 0
Австралийское подразделение международной сети ресторанов быстрого питания Domino’s Pizza представило на мероприятии в Брисбене (Австралия) самоуправляемого робота по доставке пиццы на дом Domino’s Robotic Unit (DRU). DRU является первым крупным проектом инновационной лаборатории Domino’s, которая...
Просмотров: 1 042
Комментариев: 0
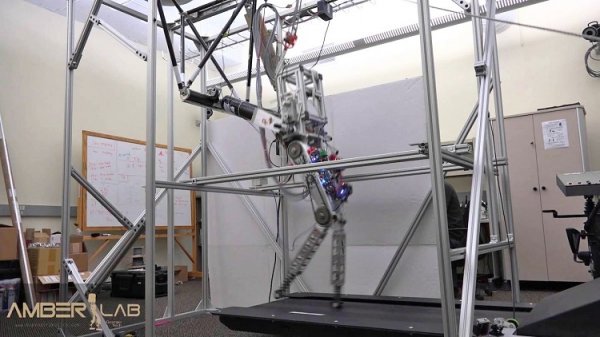
Двуногим роботом сегодня уже никого не удивишь. Но большинство из тех, что нам показывают в лабораториях и на выставках, умеют ходить или, в лучшем случае, неуклюже бегать. А вот научить робота бегать грациозно как человек уже гораздо сложнее, и таких разработок не так много. Возможно, Durus-2D и...
Просмотров: 1 059
Комментариев: 0
Компания JVC Kenwood в сотрудничестве со студией Victor Entertainment объявили о выпуске новых профессиональных мониторных наушников HA-MX100-Z. Несмотря на позиционирование, цена для наушников такого уровня вполне демократичная — около $220. В новой модели используется усовершенствованная...
Просмотров: 1 192
Комментариев: 0
Компания Shuttle сейчас выпускает множество моделей компактных систем класса barebone, но всё-таки известность и славу ей принесли так называемые «кубики» — системы в небольших корпусах характерной кубической формы. Они даже дали жизнь новому стандарту SFF — Shuttle Form Factor, хотя сейчас это...
Просмотров: 1 260
Комментариев: 0
Для любителей вещей премиум-класса стартап-компания Minfort разработала беспроводной динамик Min7. Корпус новинки выполнен вручную из дерева. Кроме того, сам динамик обладает высокой мощностью и широким набором интерфейсов. Как отмечают авторы идеи, Min7 создан для тех, кому надоел массовый...
Просмотров: 1 149
Комментариев: 0
|