Interner Explorer
-ms-interpolation-mode
-ms-radial-gradient
background-position-x
background-position-y
---------------
filter
hasLayout
scrollbar-3dlight-color
scrollbar-arrow-color
scrollbar-base-color
scrollbar-darkshadow-color
scrollbar-face-color
scrollbar-highlight-color
scrollbar-shadow-color
scrollbar-track-color
zoom
---------------
Firefox
-moz-border-bottom-colors
-moz-border-left-colors
-moz-border-right-colors
-moz-border-top-colors
-moz-linear-gradient
-moz-orient
-moz-radial-gradient
-moz-user-select
:-moz-placeholder
::-moz-selection
image-rendering
---------------
Opera
|
-o-linear-gradient
-o-object-fit
-o-radial-gradient
---------------
Safari и Chrome
-webkit-linear-gradient
-webkit-radial-gradient
-webkit-user-select
---------------
@-правила
@charset
@font-face
@import
@media
@page
---------------
Селекторы и их комбинации
A
#id
.class
.class1.class2
*
A B
A > B
A + B
A ~ B
[attr]
[attr='value']
[attr^='value']
[attr$='value']
[attr*='value']
[attr~='value']
[attr|='value']
---------------
Псевдоклассы
:active
:checked
:default
:disabled
:empty
:enabled
:first-child
:first-letter
:first-line
:first-of-type
:focus
:hover
:indeterminate
:invalid
:lang
:last-child
:last-of-type
:link
:not
:nth-child
:nth-last-child
:nth-last-of-type
:nth-of-type
:only-child
:only-of-type
:optional
:read-only
:read-write
:required
:root
:target
:valid
:visited
---------------
Псевдоэлементы
::after (:after)
::before (:before)
::first-letter
::first-line
::selection
---------------
Функции
attr()
calc()
---------------
Значения свойств
Строки
Числа
Проценты
Размер
Адрес
Цвет
Угол
Медиа-запросы
inherit
initial
- Новости мира Интернет
- Афоризмы
- Видео уроки
- Справочник CSS
Энтузиаст под ником Thedrew представил самую маленькую в мире рабочую материнскую плату первой PlayStation, приурочив разработку к 31-й годовщине выхода оригинальной консоли — той самой, что 3
Глобальный дефицит и подорожание памяти уже сказываются на многих отраслях электронной промышленности, а ведь это только начало — в следующем году ситуация усугубится. Ощутимый удар придётся на
Проект Grokipedia от компании xAI Илона Маска (Elon Musk) перешёл в стадию открытого редактирования, однако текущая реализация механизма вызывает серьёзные вопросы с точки зрения надёжности,
У голосового помощника «Алиса» от «Яндекса» 29 ноября 2025 года произошёл масштабный сбой. Сервис начал работать некорректно, а у некоторых пользователей стал полностью недоступным. Управление
Американцы отказываются верить в первенство Китая в сфере человекоподобных роботов. «Это не может быть правдой. Это фейк», — заявил глава компании Figure AI Бретт Эдкок (Brett Adcock), отреагировав
Компания Micron инвестирует 1,5 трлн иен ($9,6 млрд) на строительство завода на западе Японии по производству микросхем памяти для приложений искусственного интеллекта. Об этом
Генеральный директор OpenAI Сэм Альтман (Sam Altman) предупредил сотрудников компании о возникновении «тяжёлых временах» — рост выручки компании может сократиться до 5 %, и виноват во всём успех
В 2016 году пользователь форума Second Life Storage под ником Glubux открыл тему самостоятельной сборки автономной системы питания дома из бывших в употреблении аккумуляторов для ноутбуков. Для
В рамках проведённого японскими учёными эксперимента спорофиты мха вида Physcomitrella patens в марте 2022 года были помещены на внешнюю сторону МКС и провели там 283 дня — до января 2023 года.
Вслед за раллийными симуляторами разработчики из принадлежащей издательству Electronic Arts британской студии Codemasters приостанавливают выпуск симуляторов «Формулы-1». Правда, ненадолго. Пять
Признание Генпрокуратурой деятельности украинской GSC Game World нежелательной насторожило покупателей, игроков и стримеров проектов студии. Потенциальные риски разъяснила заслуженный адвокат России
Федеральный суд США отклонил антимонопольный иск Федеральной торговой комиссии (FTC) против компании Meta[ur_=#mark-extr]✴[/ur_], владеющей Facebook[ur_=#mark-extr]✴[/ur_] и
1с управление холдингом 8, 1c erp управление холдингом
Теперь социальные медиа играют ключевую роль в повседневной жизни многих людей. Они становятся источником вдохновения, развлечения и информации.
Для установки неофициального софта на спортивные ставки, поскольку Google Play их не предлагает, следует выполнить несколько шагов: Найдите на сайте pm.by APK-файл программы через браузер вашего
Купить паблик ВКонтакте – удобное и выгодное решение для тех, кто хочет сразу же начать зарабатывать на рекламе, быстро и гарантированно получить доход.
На данный момент камеры GoPro пользуются довольно большим спросом. В чем состоят причины их популярности.
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вендорные свойства
Эти свойства работают только в определённых браузерах.
Префикс -moz- для Firefox, -ms- для Internet Explorer, -webkit- для Chrome и Safari, -o- для Opera.
Если вы вдруг случайно заметили, что одна из ссылок ведет не на ту страницу будьте так любезны сообщить нам - Обратная связь ....
Спасибо огромное..
Значение initial применяется для установки исходного значения свойства. Может пригодиться в нескольких случаях, к примеру, восстановить значения свойств, заданных браузером по умолчанию или задать начальное значение свойства, измененное в результате наследования. Ключевое слово initial добавлено в...
Просмотров: 8 702
Комментариев: 1
Ключевое слово, которое сообщает, что необходимо наследовать значение свойства у родительского элемента. Естественно, результат будет заметен только в том случае, если у родителя указанное свойство установлено....
Просмотров: 8 779
Комментариев: 3
Наряду с типами носителей в CSS3 включена поддержка различных технических параметров устройств, на основе которых требуется загружать те или иные стили. К примеру, можно определить смартфон с максимальным разрешением 640 пикселов и для него установить одни стилевые свойства, а для остальных...
Просмотров: 7 876
Комментариев: 3
Задаёт угол наклона. Положительное значение отмеряется по часовой стрелке, отрицательное против часовой стрелки....
Просмотров: 8 751
Комментариев: 0
Для задания цветов используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из её названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Цифры от 10 до 15 заменены латинскими буквами....
Просмотров: 9 521
Комментариев: 2
Адреса применяются для указания пути к файлу, например, для установки фоновой картинки на странице. Для этого применяется ключевое слово url() , внутри скобок пишется относительный или абсолютный адрес файла. При этом адрес можно задавать в необязательных одинарных или двойных кавычках....
Просмотров: 11 793
Комментариев: 2
Для задания размеров различных элементов, в CSS используются абсолютные и относительные единицы измерения. Абсолютные единицы не зависят от устройства вывода, а относительные единицы определяют размер элемента относительно значения другого размера....
Просмотров: 9 756
Комментариев: 3
Процентная запись обычно применяется в тех случаях, когда надо изменить значение относительно родительского элемента или когда размеры зависят от внешних условий. Так, ширина таблицы 100% означает, что она будет подстраиваться под размеры окна браузера и меняться вместе с шириной окна....
Просмотров: 8 147
Комментариев: 1
Значением может выступать целое число, содержащее цифры от 0 до 9 и десятичная дробь, в которой целая и десятичная часть разделяются точкой. Если число начинается с нуля, то его можно опустить (.5 вместо 0.5)....
Просмотров: 8 481
Комментариев: 3
Любые строки необходимо брать в двойные или одинарные кавычки. Если внутри строки требуется оставить одну или несколько кавычек, то можно комбинировать типы кавычек или добавить перед кавычкой слэш....
Просмотров: 7 933
Комментариев: 3
Используется для указания вычисляемого значения свойств, которые в качестве значений используют размер . Это позволяет задавать значения основанные на сложении или вычитании разных единиц измерений, например можно задать 100% - 20px. Если значение не может быть вычислено, оно игнорируется....
Просмотров: 8 293
Комментариев: 3
Функция attr() применяется для добавления значения атрибута HTML-элемента в стилевое свойство. Например, можно получить значение атрибута class , а затем использовать его в качестве значения свойства background для изменения цвета....
Просмотров: 8 999
Комментариев: 3
Финский оверклокер с псевдонимом Luumi не только смог заставить успешно работать процессор Intel Core i9-9900K на материнской плате с чипсетом Intel Z170, но также сумел разогнать его и пройти некоторые тесты. Как известно, отсутствие совместимости между процессорами Intel восьмого и девятого...
Просмотров: 976
Комментариев: 0
Компания SilentiumPC представила компьютерный корпус Regnum RG2 TG. Новинка относится к корпусам начального уровня, но вместе с тем она предлагает оптимальную вентиляцию, а также довольно привлекательный внешний вид с боковой панелью из закалённого стекла. Корпус выполнен в форм-факторе Mid-Tower...
Просмотров: 842
Комментариев: 0
Один из четырёх крупнейших на Тайване производителей компьютерных комплектующих тайваньская компания Elitegroup Computer Systems (ECS) приняла решение завести ещё один завод на просторах Юго-Восточной Азии. Официальные лица ECS не уточняют местоположение будущего предприятия, но рассчитывают...
Просмотров: 1 012
Комментариев: 0
Ракетно-космическая корпорация «Энергия» имени С. П. Королёва (РКК «Энергия») рассказала о ходе разработки нового электроракетного двигателя (ЭРД), функционирующего на иоде. Информация размещенная на сайте - «hs-design.ru» Как мы сообщали ранее, агрегат нового типа может применяться в качестве...
Просмотров: 816
Комментариев: 0
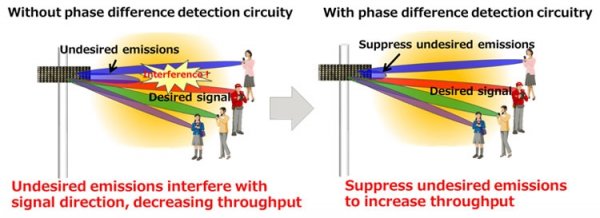
Компания Fujitsu Laboratories сообщила, что разработала технологию и элемент для создания компактных базовых станций для связи 5G (миллиметровый диапазон или 28 ГГц). Компактные базовые станции могут понадобиться для покрытия в слепых зонах и в местах, где часто происходит скопление людей,...
Просмотров: 867
Комментариев: 0
Немецкая автомобильная компания Daimler начнёт в следующем году выпуск электромобилей в Китае, поскольку это поможет компании соответствовать более жёстким квотам по выбросам вредных веществ в атмосферу, введённым в Китае для автопроизводителей, даже если спрос в стране на обычные модели будет...
Просмотров: 826
Комментариев: 0
Компания ELSA анонсировала видеокарту GeForce RTX 2080 Erazor Gaming для игровых компьютеров, продажи которой начнутся до конца нынешнего года. «Сердце» графического ускорителя — процессор NVIDIA поколения Turing. Решение насчитывает 2944 ядра CUDA, а объём памяти GDDR6 с 256-битной шиной...
Просмотров: 1 000
Комментариев: 0
Компания Gartner обнародовала прогноз по мировому рынку носимых устройств на ближайшие годы: ожидается, что поставки таких гаджетов будут устойчиво расти. Статистика Gartner учитывает отгрузки смарт-часов, фитнес-браслетов, очков виртуальной и дополненной реальности, а также ушных изделий (скажем,...
Просмотров: 987
Комментариев: 0
Компания MSI анонсировала графический ускоритель GeForce RTX 2070 Ventus 8G, рассчитанный на использование в игровых настольных компьютерах. Основа видеокарты — процессор NVIDIA поколения Turing. Решение содержит 2304 ядра CUDA и 8 Гбайт памяти GDDR6 с 256-битной шиной. Базовая частота ядра чипа...
Просмотров: 1 007
Комментариев: 0
Компании NTT DoCoMo и Toyota Motor объявили о проведении успешных испытаний системы дистанционного управления человекоподобным роботом через мобильную сеть. Речь идёт о роботе T-HR3, который был представлен в конце прошлого года. Эта машина способна в точности повторять движения человека-оператора...
Просмотров: 941
Комментариев: 0
Сегодня мы хотим подробнее рассказать о компании BQ, устройства которой неоднократно тестировали, и хотим вас ближе познакомить с этим брендом. Крупнейший российский производитель смартфонов BQ, основанный в 2013 году, предлагает на отечественном рынке широкий ассортимент доступных устройств,...
Просмотров: 871
Комментариев: 0
В базе данных бенчмарка Geekbench появились сведения ещё об одном пока не представленном смартфоне Samsung — аппарате с кодовым обозначением SM-M105F. На коммерческом рынке устройство, как ожидается, дебютирует под именем Galaxy M10, войдя в новое семейство относительно недорогих смартфонов Galaxy...
Просмотров: 1 148
Комментариев: 0
Китайская компания Xiaomi в скором времени планирует пополнить ассортимент сетевых устройств новым маршрутизатором серии Mi Router, о чём сообщают интернет-источники. Информация размещенная на сайте - «hs-design.ru» Информацию о подготовке новинки ......
Просмотров: 966
Комментариев: 0
Крайне редко Федеральная комиссия по связи США (FCC) раскрывает все подробности об устройствах, которые проходят её сертификацию. Поэтому журналистам грех жаловаться, когда этот орган публикует все подробности относительно необъявленного продукта. К счастью или к сожалению, но именно это произошло...
Просмотров: 954
Комментариев: 0
#интернетмаркетолог #marketingshow... Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать не хочется."...
Просмотров: 924
Комментариев: 0
Поисковый гигант не подключен к федеральной государственной информационной системе (ФГИС), а значит, ему грозит штраф до 700…...
Просмотров: 1 040
Комментариев: 0
Просмотров: 1 012
Комментариев: 0
Qrator Labs сообщает об ошибке конфигурации сетей российских провайдеров, которая привела к сбою при доступе к популярным се…...
Просмотров: 1 012
Комментариев: 0
Просмотров: 1 038
Комментариев: 0
Просмотров: 920
Комментариев: 0
|