background
background-attachment
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
-----------------
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-left
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-shadow
box-sizing
caption-side
clear
clip
color
column-gap
column-rule
column-width
content
counter-increment
cursor
direction
display
empty-cells
height
quotes
float
font
font-family
font-size
font-stretch
font-style
font-variant
font-weight
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
min-height
min-width
opacity
orphans
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
position
white-space
widows
width
word-break
word-spacing
word-wrap
writing-mode
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-overflow
text-transform
top
transform
transform-origin
transition
transition-delay
transition-duration
transition-property
transition-timing-function
resize
right
unicode-bidi
vertical-align
visibility
z-index
Interner Explorer
-ms-radial-gradient
background-position-x
background-position-y
---------------
filter
hasLayout
scrollbar-3dlight-color
scrollbar-arrow-color
scrollbar-base-color
scrollbar-darkshadow-color
scrollbar-face-color
scrollbar-highlight-color
scrollbar-shadow-color
scrollbar-track-color
zoom
---------------
Firefox
-moz-border-bottom-colors
-moz-border-left-colors
-moz-border-right-colors
-moz-border-top-colors
-moz-linear-gradient
-moz-orient
-moz-radial-gradient
-moz-user-select
:-moz-placeholder
::-moz-selection
image-rendering
---------------
Opera
-o-object-fit
-o-radial-gradient
---------------
Safari и Chrome
-webkit-linear-gradient
-webkit-radial-gradient
-webkit-user-select
---------------
@-правила
@charset
@font-face
@import
@media
@page
---------------
Селекторы и их комбинации
A
#id
.class
.class1.class2
*
A B
A > B
A + B
A ~ B
[attr]
[attr='value']
[attr^='value']
[attr$='value']
[attr*='value']
[attr~='value']
[attr|='value']
---------------
Псевдоклассы
:active
:checked
:default
:disabled
:empty
:enabled
:first-child
:first-letter
:first-line
:first-of-type
:focus
:hover
:indeterminate
:invalid
:lang
:last-child
:last-of-type
:link
:not
:nth-child
:nth-last-child
:nth-last-of-type
:nth-of-type
:only-child
:only-of-type
:optional
:read-only
:read-write
:required
:root
:target
:valid
:visited
---------------
Псевдоэлементы
::after (:after)
::before (:before)
::first-letter
::first-line
::selection
---------------
Функции
attr()
calc()
---------------
Значения свойств
Строки
Числа
Проценты
Размер
Адрес
Цвет
Угол
Медиа-запросы
inherit
initial
| Помогли мы вам |
Google обеспечит интернетом треть населения Индонезии - «Интернет»
Применение скрытой переадресации карается исключением из поисковой выдачи Google - «Интернет»
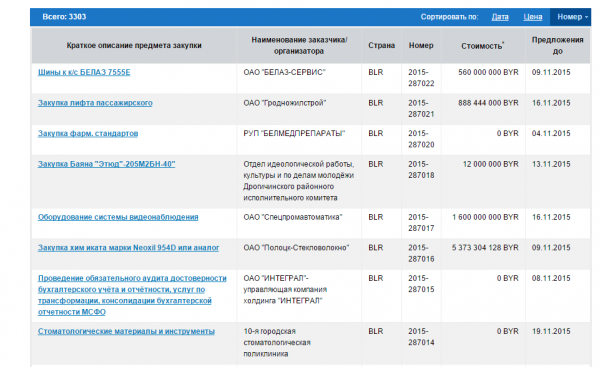
Белорусы смогут выявить коррупцию в госзакупках при помощи интернет-сервиса - «Интернет и связь»
В России создали мессенджер с Путиным, "Арматой", Чебурашкой и балалайкой - «Интернет и связь»
Выбор стратегии поискового продвижения: регистрация открыта - «Блог для вебмастеров»
Facebook прописал своим сотрудникам еженедельные сеансы в стандарте 2G - «Интернет»
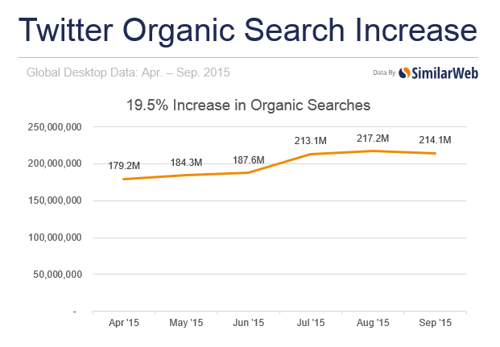
Twitter существенно нарастил объем поискового трафика из Google - «Интернет»
Судьба RuTracker в руках пользователей: вопрос о вечной блокировке вынесли на голосование - «Интернет и связь»
RankBrain – сигнал, который отвечает за формирование поисковой выдачи Google - «Интернет»
Суд потребовал заблокировать доступ к сообществу MDK - «Интернет»
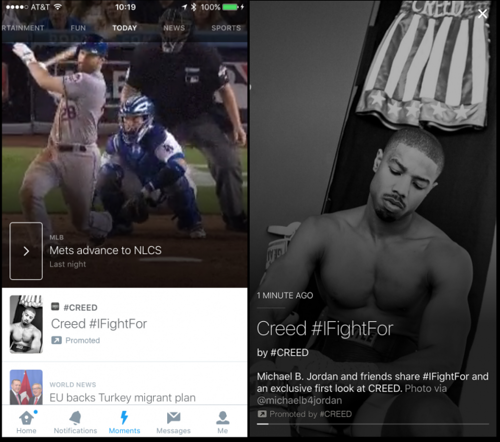
Twitter приступает к тестированию Promoted Moments - «Интернет»
Взломай «Яндекс.Браузер» - получи полмиллиона рублей! - «Интернет»
15-летнего подростка арестовали за взлом серверов крупного интернет-провайдера - «Интернет и связь»
Доступ к паблику MDK "ВКонтакте" будет ограничен из-за оскорбления чувств верующих - «Интернет и связь»
Европа решила отказаться от роуминга и запретить хитрости интернет-провайдеров - «Интернет и связь»
Количество абонентов выросло, долларовая выручка упала: life:) отчитался за третий квартал - «Интернет и связь»
Структурированные данные: регистрация открыта - «Блог для вебмастеров»
Twitter Publish – новое средство для публикации твитов на сайте - «Интернет»
На «Яндекс для медиа» все материалы будут писать роботы - «Интернет»
"Яндекс" научит роботов писать новости - «Интернет и связь»
- Новости мира Интернет
- Афоризмы
- Видео уроки
- Справочник CSS
Google масштабно переделала приложение «Телефон» в стиле Material 3 Expressive - «Новости сети»
«Если я говорю, что напишу, то сделаю это, в отличие от Джорджа Мартина»: Анджей Сапковский пообещал фанатам «Ведьмака» новые книги - «Новости сети»
Microsoft предложила два способа остаться на Windows 10 без оплаты $30 - «Новости сети»
На китайских торговых площадках появились материнские платы для Nintendo Switch 2 стоимостью $124 - «Новости сети»
Найден новый способ поиска простых чисел — теперь RSA-шифрование устоит перед квантовыми компьютерами - «Новости сети»
Hisense представила для российского рынка новейшие телевизоры, проекторы и многое другое - «Новости сети»
Нейросжатие текстур в играх показало рекордную экономию видеопамяти на видеокартах Nvidia и Intel - «Новости сети»
Представлен «самый совершенный» человекоподобный робот AEON на софте и чипах Nvidia - «Новости сети»
Ставка Microsoft на Copilot+ PC провалилась, но компьютеры с ИИ всё равно захватят рынок - «Новости сети»
PlayStation 5 и Xbox Series X грозит подорожание на 40 % из-за новых пошлин США - «Новости сети»
Kawasaki придумала настоящего железного коня — мотоцикл с ногами вместо колёс, который прыгает через овраги - «Новости сети»
Zephyr представила компактную видеокарту GeForce RTX 4070 Sakura Snow X в корпусе, вырезанном ЧПУ-станком - «Новости сети»

Скачивание Reels из Instagram*: новые возможности и преимущества для пользователей

Как купить паблик, группу или сообщество ВКонтакте и не прогадать

Причины популярности камеры GoPro и особенности современной техники

? ССЫЛКА НА Maestro - «Видео уроки - CSS»

? ССЫЛКА НА CASHBIT - «Видео уроки - CSS»

4 урок из 42. На канале - «Видео уроки - CSS»

Напишите нам: work@uwebdesign.ru.Новый - «Видео уроки - CSS»

3 урок из 42. На канале - «Видео уроки - CSS»

? ВСЕ ССЫЛКИ НА ИГРЫ - «Видео уроки - CSS»

? ССЫЛКА НА Beautifullife - «Видео уроки - CSS»

1 урок из 42. На канале - «Видео уроки - CSS»
| ! | |||
| B | border-left-color | border-top | |
| C | column-count | columns
|
counter-reset
|
| D | E
|
H
|
Q
|
| F
|
L
|
M
|
O |
| P
|
W
|
T
|
text-shadow |
| R | U
|
V | Z
|
| Firefox | Opera | Safari и Chrome | |
| -moz-border-bottom-colors
|
-moz-orient
|
-o-linear-gradient
|
-webkit-linear-gradient
|
| @-правила | |||
| @font-face | @media |
| Селекторы и их комбинации | |||
| A
|
A B
|
[attr]
|
[attr~='value']
|
| Псевдоклассы | |||
| :active
|
:enabled
|
:hover | :not
|
| :only-child
|
:read-only | :target
|