Interner Explorer
-ms-interpolation-mode
-ms-radial-gradient
background-position-x
background-position-y
---------------
filter
hasLayout
scrollbar-3dlight-color
scrollbar-arrow-color
scrollbar-base-color
scrollbar-darkshadow-color
scrollbar-face-color
scrollbar-highlight-color
scrollbar-shadow-color
scrollbar-track-color
zoom
---------------
Firefox
-moz-border-bottom-colors
-moz-border-left-colors
-moz-border-right-colors
-moz-border-top-colors
-moz-linear-gradient
-moz-orient
-moz-radial-gradient
-moz-user-select
:-moz-placeholder
::-moz-selection
image-rendering
---------------
Opera
|
-o-linear-gradient
-o-object-fit
-o-radial-gradient
---------------
Safari и Chrome
-webkit-linear-gradient
-webkit-radial-gradient
-webkit-user-select
---------------
@-правила
@charset
@font-face
@import
@media
@page
---------------
Селекторы и их комбинации
A
#id
.class
.class1.class2
*
A B
A > B
A + B
A ~ B
[attr]
[attr='value']
[attr^='value']
[attr$='value']
[attr*='value']
[attr~='value']
[attr|='value']
---------------
Псевдоклассы
:active
:checked
:default
:disabled
:empty
:enabled
:first-child
:first-letter
:first-line
:first-of-type
:focus
:hover
:indeterminate
:invalid
:lang
:last-child
:last-of-type
:link
:not
:nth-child
:nth-last-child
:nth-last-of-type
:nth-of-type
:only-child
:only-of-type
:optional
:read-only
:read-write
:required
:root
:target
:valid
:visited
---------------
Псевдоэлементы
::after (:after)
::before (:before)
::first-letter
::first-line
::selection
---------------
Функции
attr()
calc()
---------------
Значения свойств
Строки
Числа
Проценты
Размер
Адрес
Цвет
Угол
Медиа-запросы
inherit
initial
С помощью CSS можно добавить рамку к элементу несколькими способами. В основном, конечно же, применяется свойство border , как наиболее универсальное, а также outline и, как ни удивительно, box-shadow , основная задача которого — создание тени. Далее рассмотрим эти методы и их различия между собой....
Просмотров: 3 273
Комментариев: 0
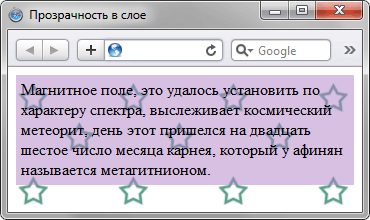
Частичная прозрачность при правильном ее использовании весьма эффектно смотрится в дизайне сайта. Главное, чтобы под полупрозрачными блоками был не однотонный рисунок, а изображение, именно в этом случае прозрачность становится заметной. Такой эффект достигается разными способами и если вспоминать...
Просмотров: 3 801
Комментариев: 0
В CSS 2.1 свойство background-repeat имеет четыре значения: no-repeat, repeat, repeat-x и repeat-y. Хотя они, безусловно, полезны, но не позволяют полностью управлять процессом повторения и картинки будут обрезаны, если они не помещаются в контейнер точное число раз. CSS3 вводит два новых...
Просмотров: 3 117
Комментариев: 0
Многие веб-разработчики игнорируют матрицу преобразований, полагая её слишком сложной для понимания и используя взамен простейшие функции для трансформации. И совершенно зря, матрица преобразований обладает широкими возможностями, вдобавок, в том или ином виде поддерживаются всеми браузерами, а...
Просмотров: 4 723
Комментариев: 0
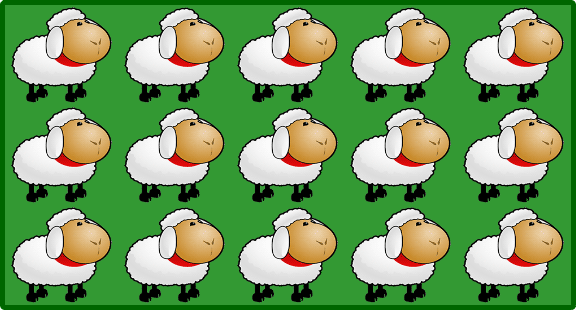
Существует несколько методов создания колонок равной высоты. Один из самых популярных и простых заключается в имитации колонок с помощью фонового рисунка. Код HTML при этом остаётся исходным, а в стилях добавляется только свойство background . Естественно, колонки будут иметь разную высоту,...
Просмотров: 3 324
Комментариев: 0
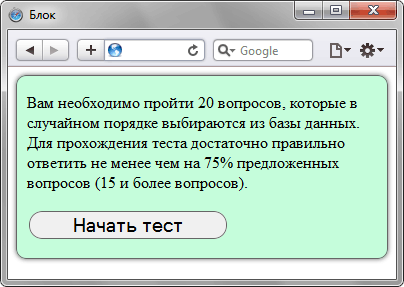
Исходные чекбоксы в форме выглядят хотя и привычно, но уже несколько старомодно. Порой хочется вместо чекбокса использовать стильную картинку, которая лучше будет вписываться в существующий дизайн. С помощью CSS3 мы можем это сделать без всяких скриптов, при этом учтём и старые версии браузеров, в...
Просмотров: 5 631
Комментариев: 0
Я помню как делал первый свой словесный пузырь без картинок много лет назад. Для этого потребовалась многострочная функция javascript для введения элементов в DOM и ужасный CSS, который выглядел довольно страшно и не так хорошо работал в IE5. CSS3 начинает менять нашу жизнь к лучшему. Теперь можно...
Просмотров: 5 452
Комментариев: 0
В моей прошлой статье Как сделать словесный пузырь на CSS3 без картинок мы видели, как псевдоэлементы :before и :after используются для создания различных эффектов. В этой статье мы воспользуемся подобными техниками для создания разнообразных лент....
Просмотров: 3 141
Комментариев: 0
В моих предыдущих статьях мы изучили как делать словесные пузыри и ленты без дополнительных HTML-элементов или картинок. Это было достигнуто с использованием эффектов CSS3 применяемых к псевдоэлементам :before и :after . В этой статье мы задействуем похожий приём для создания эффекта загнутых...
Просмотров: 4 130
Комментариев: 0
Масштабирование, наклон и поворот любого элемента возможен с помощью свойства CSS3 transform . Оно поддерживается всеми современными браузерами (с префиксами) и допускает изящную деградацию, к примеру:...
Просмотров: 4 462
Комментариев: 0
В CSS 2.1 фоновая картинка, применяемая к контейнеру, сохраняет свои фиксированные размеры. К счастью, в CSS3 введено свойство background-size , с помощью которого фон может быть растянут или сжат. Оно идеально подходит, если вы создаёте шаблон для адаптивного веб-дизайна....
Просмотров: 4 715
Комментариев: 0
Ширина блока формируется из ширины контента и значений полей, границ и отступов. В браузере Internet Explorer в режиме совместимости (иными словами, когда не указан доктайп) алгоритм меняется автоматически и ширина всего блока устанавливается равной width . Остальные браузеры так просто не меняют...
Просмотров: 2 983
Комментариев: 0
В последнее время новые классные интерактивные эффекты были созданы, чтобы следовать принципам Google Material Design. Один из таких великолепных небольших эффектов похож на расходящиеся кругами волны при щелчке. Пока эти эффекты связаны с тем местом, куда щёлкнули или нажали, но сама идея...
Просмотров: 5 398
Комментариев: 0
К онечно, Internet Explorer содержит большое количество ошибок в разных версиях, но с помощью условных комментариев с ними можно бороться, добиваясь их устранения. Но вот чего нельзя ничем исправить, так это то, что IE безнадёжно устарел. Пока остальные браузеры включают всё больше свойств CSS3,...
Просмотров: 3 171
Комментариев: 0
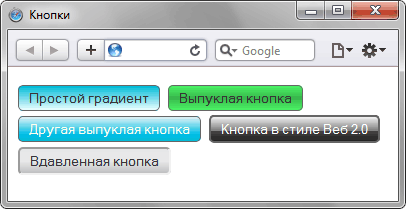
Стандартные кнопки, созданные через тег или , выглядят, конечно, хорошо, но попытка изменить их вид через стили приводит к ужасному результату. Кнопки становятся приветом интерфейсам десятилетней давности с их угловатостью (рис. 1). Разумеется, такая метаморфоза возникает только при использовании...
Просмотров: 3 119
Комментариев: 0
В CSS 2 добавить одновременно два фона к одному элементу нереально, поэтому приходится вкладывать один элемент внутрь другого и для каждого задавать свой собственный фоновый рисунок. Для сложных макетов таких вложений иной раз можно насчитать около десятка. Понятно, что ни к чему хорошему такое...
Просмотров: 3 144
Комментариев: 0
Корпорация Sony намерена выпустить более мощную версию игровой консоли PlayStation 4, на которой можно будет запускать самые требовательные к ресурсам игры и VR-приложения. Об этом сообщает газета The Wall Street Journal (WSJ) со ссылкой на источники, знакомые с планами японского гиганта. По ......
Просмотров: 1 584
Комментариев: 0
До официальной премьеры нового флагманского смартфона HTC 10 (в последнее время ему приписывают именно такое, укороченное по сравнению с предшественником, название) остаётся всего две недели, но слухи вокруг предстоящей новинки не утихают. Одна из последних утечек свидетельствует о том, что модель...
Просмотров: 1 211
Комментариев: 0
Теперь в новостных лентах социальных сетей «Одноклассники» и «ВКонтакте» будут показываться объявления, синхронизированные с рекламой, транслируемой на основных телевизионных каналах....
Просмотров: 1 347
Комментариев: 0
Google начинает масштабный редизайн рекламной платформы AdWords. Его окончание запланировано на следующий год. Основная цель редизайна – сделать функционал платформы, а также ее интерфейс более простым и современным....
Просмотров: 1 190
Комментариев: 0
- Новости мира Интернет
- Афоризмы
- Видео уроки
- Справочник CSS
IPv4 прокси — это уникальный IP-адрес, выделенный исключительно одному пользователю, который помогает скрыть его реальное местоположение. В отличие от IPv6, такие прокси поддерживаются практически
Глава Microsoft Сатья Наделла (Satya Nadella) рассматривает ИИ как экзистенциальную угрозу, уникальную возможность и шанс закрепить за своей компанией место лидера в технологической индустрии. Для
Nvidia выпустила свежий пакет графического драйвера GeForce Game Ready 591.59 WHQL. Компания заявляет, что новое программное обеспечение оптимизирует производительность в играх с поддержкой
Как и было обещано, 18 декабря в сервисе цифровой дистрибуции Steam стартовала традиционно масштабная зимняя распродажа. Одновременно с акцией началось голосование за финалистов ежегодной премии
WhatsApp [ur_=#mark-extr]✴[/ur_] AI: пользователи могут создавать более детализированные изображения по текстовому запросу, а любую картинку в чате — преобразовать в короткую анимацию, отправив
Второй сезон сериала «Фоллаут» по мотивам серии постапокалиптических ролевых игр Fallout от Bethesda и без того должен был дебютировать уже через пару дней, но, как выяснилось, так долго фанатам
Буквально в прошлом месяце собрание акционеров Tesla утвердило [ur_=#mark-extr]✴[/ur_] компенсация в среднем в два с половиной раза ниже, хотя эта компания и занимает второе место в рейтинге
Команда разработчиков Google Chrome представила экспериментальный браузер Disco, который предлагает совершенно новый способ сёрфинга в интернете. С помощью этого браузера и его главного инструмента
Акции американской транснациональной технологической компании Cisco Systems, одной из самых знаковых компаний эпохи доткомов, наконец обновили исторический максимум, достигнутый на пике
Интриги со статуей в пустыне Мохаве, о которой на протяжении последних нескольких недель спорили геймеры, действительно не случилось. Несколько дней назад состоялась регистрация торговой марки
Paramount назвала возможную 83-миллиардную сделку Netflix по приобретению студий и стримингового сервиса Warner Bros. Discovery (WBD) «некачественной», и, в свою очередь, предложила $108,4 млрд.
Google запустила программную платформу Android XR в прошлом году, а в нынешнем году появились умные очки Samsung Galaxy XR на её основе. На прошедшем сегодня мероприятии The Android Show IT-гигант
Мы предоставляем рекламодателям возможность арендовать проверенные рекламные кабинеты для прямого размещения рекламы. Это решение помогает снизить риски блокировок и облегчить взаимодействие с
Дизайн-студия Labus подготовила практическое руководство по созданию меню, которое увеличивает конверсию на маленьком экране и усиливает бренд через «умную упаковку».
1с управление холдингом 8, 1c erp управление холдингом
Теперь социальные медиа играют ключевую роль в повседневной жизни многих людей. Они становятся источником вдохновения, развлечения и информации.
Для установки неофициального софта на спортивные ставки, поскольку Google Play их не предлагает, следует выполнить несколько шагов: Найдите на сайте pm.by APK-файл программы через браузер вашего
Купить паблик ВКонтакте – удобное и выгодное решение для тех, кто хочет сразу же начать зарабатывать на рекламе, быстро и гарантированно получить доход.
На данный момент камеры GoPro пользуются довольно большим спросом. В чем состоят причины их популярности.
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вендорные свойства
Эти свойства работают только в определённых браузерах.
Префикс -moz- для Firefox, -ms- для Internet Explorer, -webkit- для Chrome и Safari, -o- для Opera.
Если вы вдруг случайно заметили, что одна из ссылок ведет не на ту страницу будьте так любезны сообщить нам - Обратная связь ....
Спасибо огромное..
Значение initial применяется для установки исходного значения свойства. Может пригодиться в нескольких случаях, к примеру, восстановить значения свойств, заданных браузером по умолчанию или задать начальное значение свойства, измененное в результате наследования. Ключевое слово initial добавлено в...
Просмотров: 8 744
Комментариев: 1
Ключевое слово, которое сообщает, что необходимо наследовать значение свойства у родительского элемента. Естественно, результат будет заметен только в том случае, если у родителя указанное свойство установлено....
Просмотров: 8 822
Комментариев: 3
Наряду с типами носителей в CSS3 включена поддержка различных технических параметров устройств, на основе которых требуется загружать те или иные стили. К примеру, можно определить смартфон с максимальным разрешением 640 пикселов и для него установить одни стилевые свойства, а для остальных...
Просмотров: 7 913
Комментариев: 3
Задаёт угол наклона. Положительное значение отмеряется по часовой стрелке, отрицательное против часовой стрелки....
Просмотров: 8 796
Комментариев: 0
Для задания цветов используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из её названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Цифры от 10 до 15 заменены латинскими буквами....
Просмотров: 9 599
Комментариев: 2
Адреса применяются для указания пути к файлу, например, для установки фоновой картинки на странице. Для этого применяется ключевое слово url() , внутри скобок пишется относительный или абсолютный адрес файла. При этом адрес можно задавать в необязательных одинарных или двойных кавычках....
Просмотров: 11 848
Комментариев: 2
Для задания размеров различных элементов, в CSS используются абсолютные и относительные единицы измерения. Абсолютные единицы не зависят от устройства вывода, а относительные единицы определяют размер элемента относительно значения другого размера....
Просмотров: 9 793
Комментариев: 3
Процентная запись обычно применяется в тех случаях, когда надо изменить значение относительно родительского элемента или когда размеры зависят от внешних условий. Так, ширина таблицы 100% означает, что она будет подстраиваться под размеры окна браузера и меняться вместе с шириной окна....
Просмотров: 8 184
Комментариев: 1
Значением может выступать целое число, содержащее цифры от 0 до 9 и десятичная дробь, в которой целая и десятичная часть разделяются точкой. Если число начинается с нуля, то его можно опустить (.5 вместо 0.5)....
Просмотров: 8 531
Комментариев: 3
Любые строки необходимо брать в двойные или одинарные кавычки. Если внутри строки требуется оставить одну или несколько кавычек, то можно комбинировать типы кавычек или добавить перед кавычкой слэш....
Просмотров: 7 978
Комментариев: 3
Используется для указания вычисляемого значения свойств, которые в качестве значений используют размер . Это позволяет задавать значения основанные на сложении или вычитании разных единиц измерений, например можно задать 100% - 20px. Если значение не может быть вычислено, оно игнорируется....
Просмотров: 8 338
Комментариев: 3
Функция attr() применяется для добавления значения атрибута HTML-элемента в стилевое свойство. Например, можно получить значение атрибута class , а затем использовать его в качестве значения свойства background для изменения цвета....
Просмотров: 9 038
Комментариев: 3
|