background
background-attachment
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
-----------------
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-left
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-shadow
box-sizing
caption-side
clear
clip
color
column-gap
column-rule
column-width
content
counter-increment
cursor
direction
display
empty-cells
height
quotes
float
font
font-family
font-size
font-stretch
font-style
font-variant
font-weight
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
min-height
min-width
opacity
orphans
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
position
white-space
widows
width
word-break
word-spacing
word-wrap
writing-mode
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-overflow
text-transform
top
transform
transform-origin
transition
transition-delay
transition-duration
transition-property
transition-timing-function
resize
right
unicode-bidi
vertical-align
visibility
z-index
Interner Explorer
-ms-radial-gradient
background-position-x
background-position-y
---------------
filter
hasLayout
scrollbar-3dlight-color
scrollbar-arrow-color
scrollbar-base-color
scrollbar-darkshadow-color
scrollbar-face-color
scrollbar-highlight-color
scrollbar-shadow-color
scrollbar-track-color
zoom
---------------
Firefox
-moz-border-bottom-colors
-moz-border-left-colors
-moz-border-right-colors
-moz-border-top-colors
-moz-linear-gradient
-moz-orient
-moz-radial-gradient
-moz-user-select
:-moz-placeholder
::-moz-selection
image-rendering
---------------
Opera
-o-object-fit
-o-radial-gradient
---------------
Safari и Chrome
-webkit-linear-gradient
-webkit-radial-gradient
-webkit-user-select
---------------
@-правила
@charset
@font-face
@import
@media
@page
---------------
Селекторы и их комбинации
A
#id
.class
.class1.class2
*
A B
A > B
A + B
A ~ B
[attr]
[attr='value']
[attr^='value']
[attr$='value']
[attr*='value']
[attr~='value']
[attr|='value']
---------------
Псевдоклассы
:active
:checked
:default
:disabled
:empty
:enabled
:first-child
:first-letter
:first-line
:first-of-type
:focus
:hover
:indeterminate
:invalid
:lang
:last-child
:last-of-type
:link
:not
:nth-child
:nth-last-child
:nth-last-of-type
:nth-of-type
:only-child
:only-of-type
:optional
:read-only
:read-write
:required
:root
:target
:valid
:visited
---------------
Псевдоэлементы
::after (:after)
::before (:before)
::first-letter
::first-line
::selection
---------------
Функции
attr()
calc()
---------------
Значения свойств
Строки
Числа
Проценты
Размер
Адрес
Цвет
Угол
Медиа-запросы
inherit
initial
| Помогли мы вам |
Президент МТС: "Все, что мы даем клиенту, должно быть бесплатно" - «Интернет и связь»
Невероятно строгая инструкция к лифту насмешила интернет-пользователей - «Интернет и связь»
Россиянина приговорили к году колонии за перепост оскорбительной картинки "ВКонтакте" - «Интернет и связь»
Google выиграл суд у Oracle и обновит функционал «Покупок» - «Интернет»
Картинка дня: пилот вырвал сыну зуб с помощью вертолета - «Интернет и связь»
Названы причины ранжирования дублированного контента в Google - «Интернет»
"Слишком красивая преступница" стала интернет-знаменитостью - «Интернет и связь»
Премьер-министр Индии — второй по популярности в соцсетях мировой лидер - «Интернет и связь»
В России могут появиться крипторубли - «Новости интернета»
Фотография пары "с лишними ногами" запутала интернет-пользователей - «Интернет и связь»
LiveJournal получил новый «ручной» дизайн, собранный редактурой - «Интернет»
Интернет-пользователей насмешили очки, принятые за экспонат в музее - «Интернет и связь»
"Денег нет, но вы держитесь": совет Медведева пенсионерам превратился в интернет-мем - «Интернет и связь»
Facebook пришлось извиниться за бан фотографии самой толстой манекенщицы в мире - «Интернет и связь»
У Google нет планов углублять сотрудничество с Fiat Chrysler - «Новости сети»
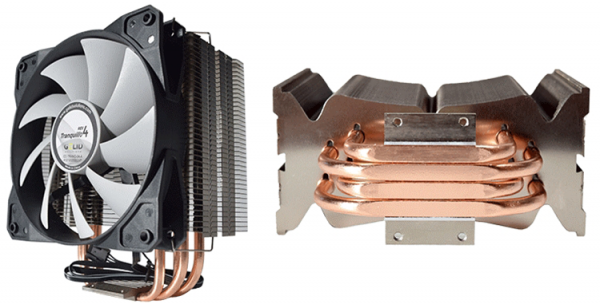
Выпущен кулер GELID Rev. 4 Tranquillo - «Новости сети»
EK Water Blocks представила новую комбинированную помпу - «Новости сети»
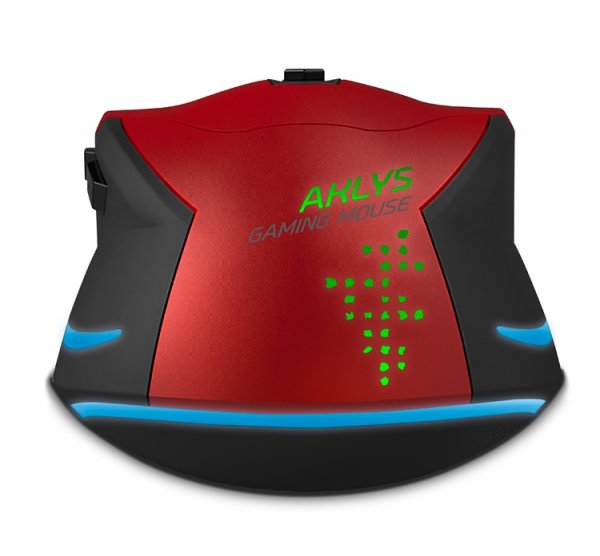
Игровая мышь Speedlink AKLYS со светодиодной подсветкой - «Новости сети»
Новый водоблок Bitspower для GeForce GTX 1080 может сиять всеми цветами радуги - «Новости сети»
GALAX готовит к выпуску GeForce GTX 1070 - «Новости сети»
- Новости мира Интернет
- Афоризмы
- Видео уроки
- Справочник CSS
Почти все настольные GeForce RTX 5000 попали в статистику Steam — а Radeon RX 9000 там до сих пор нет - «Новости сети»
Дело о растрате 6 млрд рублей при создании «планшета Чубайса» дошло до суда - «Новости сети»
Российские компьютеры на китайских процессорах Loongson показали в Китае - «Новости сети»
Смартфоны Google Pixel 10 Pro и Pixel 10 Pro XL полностью рассекречены задолго до анонса - «Новости сети»
Google подключит серверы к термоядерному реактору Commonwealth Fusion Systems - «Новости сети»
Пять причин полюбить HONOR 400 Pro - «Новости сети»
Google масштабно переделала приложение «Телефон» в стиле Material 3 Expressive - «Новости сети»
«Если я говорю, что напишу, то сделаю это, в отличие от Джорджа Мартина»: Анджей Сапковский пообещал фанатам «Ведьмака» новые книги - «Новости сети»
Microsoft предложила два способа остаться на Windows 10 без оплаты $30 - «Новости сети»
На китайских торговых площадках появились материнские платы для Nintendo Switch 2 стоимостью $124 - «Новости сети»
Найден новый способ поиска простых чисел — теперь RSA-шифрование устоит перед квантовыми компьютерами - «Новости сети»
Hisense представила для российского рынка новейшие телевизоры, проекторы и многое другое - «Новости сети»

Скачивание Reels из Instagram*: новые возможности и преимущества для пользователей

Как купить паблик, группу или сообщество ВКонтакте и не прогадать

Причины популярности камеры GoPro и особенности современной техники

? ССЫЛКА НА Maestro - «Видео уроки - CSS»

? ССЫЛКА НА CASHBIT - «Видео уроки - CSS»

4 урок из 42. На канале - «Видео уроки - CSS»

Напишите нам: work@uwebdesign.ru.Новый - «Видео уроки - CSS»

3 урок из 42. На канале - «Видео уроки - CSS»

? ВСЕ ССЫЛКИ НА ИГРЫ - «Видео уроки - CSS»

? ССЫЛКА НА Beautifullife - «Видео уроки - CSS»

1 урок из 42. На канале - «Видео уроки - CSS»
| ! | |||
| B | border-left-color | border-top | |
| C | column-count | columns
|
counter-reset
|
| D | E
|
H
|
Q
|
| F
|
L
|
M
|
O |
| P
|
W
|
T
|
text-shadow |
| R | U
|
V | Z
|
| Firefox | Opera | Safari и Chrome | |
| -moz-border-bottom-colors
|
-moz-orient
|
-o-linear-gradient
|
-webkit-linear-gradient
|
| @-правила | |||
| @font-face | @media |
| Селекторы и их комбинации | |||
| A
|
A B
|
[attr]
|
[attr~='value']
|
| Псевдоклассы | |||
| :active
|
:enabled
|
:hover | :not
|
| :only-child
|
:read-only | :target
|