Interner Explorer
-ms-interpolation-mode
-ms-radial-gradient
background-position-x
background-position-y
---------------
filter
hasLayout
scrollbar-3dlight-color
scrollbar-arrow-color
scrollbar-base-color
scrollbar-darkshadow-color
scrollbar-face-color
scrollbar-highlight-color
scrollbar-shadow-color
scrollbar-track-color
zoom
---------------
Firefox
-moz-border-bottom-colors
-moz-border-left-colors
-moz-border-right-colors
-moz-border-top-colors
-moz-linear-gradient
-moz-orient
-moz-radial-gradient
-moz-user-select
:-moz-placeholder
::-moz-selection
image-rendering
---------------
Opera
|
-o-linear-gradient
-o-object-fit
-o-radial-gradient
---------------
Safari и Chrome
-webkit-linear-gradient
-webkit-radial-gradient
-webkit-user-select
---------------
@-правила
@charset
@font-face
@import
@media
@page
---------------
Селекторы и их комбинации
A
#id
.class
.class1.class2
*
A B
A > B
A + B
A ~ B
[attr]
[attr='value']
[attr^='value']
[attr$='value']
[attr*='value']
[attr~='value']
[attr|='value']
---------------
Псевдоклассы
:active
:checked
:default
:disabled
:empty
:enabled
:first-child
:first-letter
:first-line
:first-of-type
:focus
:hover
:indeterminate
:invalid
:lang
:last-child
:last-of-type
:link
:not
:nth-child
:nth-last-child
:nth-last-of-type
:nth-of-type
:only-child
:only-of-type
:optional
:read-only
:read-write
:required
:root
:target
:valid
:visited
---------------
Псевдоэлементы
::after (:after)
::before (:before)
::first-letter
::first-line
::selection
---------------
Функции
attr()
calc()
---------------
Значения свойств
Строки
Числа
Проценты
Размер
Адрес
Цвет
Угол
Медиа-запросы
inherit
initial
- Новости мира Интернет
- Афоризмы
- Видео уроки
- Справочник CSS
Генеральный директор OpenAI Сэм Альтман (Sam Altman) предупредил сотрудников компании о возникновении «тяжёлых временах» — рост выручки компании может сократиться до 5 %, и виноват во всём успех
В 2016 году пользователь форума Second Life Storage под ником Glubux открыл тему самостоятельной сборки автономной системы питания дома из бывших в употреблении аккумуляторов для ноутбуков. Для
В рамках проведённого японскими учёными эксперимента спорофиты мха вида Physcomitrella patens в марте 2022 года были помещены на внешнюю сторону МКС и провели там 283 дня — до января 2023 года.
Вслед за раллийными симуляторами разработчики из принадлежащей издательству Electronic Arts британской студии Codemasters приостанавливают выпуск симуляторов «Формулы-1». Правда, ненадолго. Пять
Признание Генпрокуратурой деятельности украинской GSC Game World нежелательной насторожило покупателей, игроков и стримеров проектов студии. Потенциальные риски разъяснила заслуженный адвокат России
Федеральный суд США отклонил антимонопольный иск Федеральной торговой комиссии (FTC) против компании Meta[ur_=#mark-extr]✴[/ur_], владеющей Facebook[ur_=#mark-extr]✴[/ur_] и
На конференции Unreal Fest Japan генеральный директор Epic Games Тим Суини (Tim Sweeney) рассказал о неизбежном выходе игрового движка Unreal Engine 6. Если планам разработчиков ничто не помешает,
Компания Intel планирует в следующем году представить обновлённую линейку настольных процессоров Arrow Lake Refresh, которая, вероятно, станет последней для сокета LGA 1851 перед переходом на новую
Бум искусственного интеллекта позволил основателю Oracle Ларри Эллисону (Larry Ellison) в сентябре этого года на день сместить Илона Маска (Elon Musk) с поста самого богатого человека планеты. К
Valve имеет немалый опыт разработки игровых консолей — как успешных, вроде Steam Deck, так и не слишком удачных, как представленная 12 лет назад Steam Machine, которая в оригинальном виде так и не
Роботы, управляемые большими языковыми моделями (LLM), проявили склонность к дискриминации и одобрению действий, способных причинить физический вред при взаимодействии с людьми. К такому выводу
Компания Valve представила шлем виртуальной реальности Steam Frame, разработанный для поддержки всей библиотеки игр Steam — как VR, так и обычных. Устройство поступит в продажу в начале 2026 года.
1с управление холдингом 8, 1c erp управление холдингом
Теперь социальные медиа играют ключевую роль в повседневной жизни многих людей. Они становятся источником вдохновения, развлечения и информации.
Для установки неофициального софта на спортивные ставки, поскольку Google Play их не предлагает, следует выполнить несколько шагов: Найдите на сайте pm.by APK-файл программы через браузер вашего
Купить паблик ВКонтакте – удобное и выгодное решение для тех, кто хочет сразу же начать зарабатывать на рекламе, быстро и гарантированно получить доход.
На данный момент камеры GoPro пользуются довольно большим спросом. В чем состоят причины их популярности.
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вендорные свойства
Эти свойства работают только в определённых браузерах.
Префикс -moz- для Firefox, -ms- для Internet Explorer, -webkit- для Chrome и Safari, -o- для Opera.
Если вы вдруг случайно заметили, что одна из ссылок ведет не на ту страницу будьте так любезны сообщить нам - Обратная связь ....
Спасибо огромное..
Значение initial применяется для установки исходного значения свойства. Может пригодиться в нескольких случаях, к примеру, восстановить значения свойств, заданных браузером по умолчанию или задать начальное значение свойства, измененное в результате наследования. Ключевое слово initial добавлено в...
Просмотров: 8 685
Комментариев: 1
Ключевое слово, которое сообщает, что необходимо наследовать значение свойства у родительского элемента. Естественно, результат будет заметен только в том случае, если у родителя указанное свойство установлено....
Просмотров: 8 761
Комментариев: 3
Наряду с типами носителей в CSS3 включена поддержка различных технических параметров устройств, на основе которых требуется загружать те или иные стили. К примеру, можно определить смартфон с максимальным разрешением 640 пикселов и для него установить одни стилевые свойства, а для остальных...
Просмотров: 7 865
Комментариев: 3
Задаёт угол наклона. Положительное значение отмеряется по часовой стрелке, отрицательное против часовой стрелки....
Просмотров: 8 738
Комментариев: 0
Для задания цветов используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из её названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Цифры от 10 до 15 заменены латинскими буквами....
Просмотров: 9 486
Комментариев: 2
Адреса применяются для указания пути к файлу, например, для установки фоновой картинки на странице. Для этого применяется ключевое слово url() , внутри скобок пишется относительный или абсолютный адрес файла. При этом адрес можно задавать в необязательных одинарных или двойных кавычках....
Просмотров: 11 770
Комментариев: 2
Для задания размеров различных элементов, в CSS используются абсолютные и относительные единицы измерения. Абсолютные единицы не зависят от устройства вывода, а относительные единицы определяют размер элемента относительно значения другого размера....
Просмотров: 9 744
Комментариев: 3
Процентная запись обычно применяется в тех случаях, когда надо изменить значение относительно родительского элемента или когда размеры зависят от внешних условий. Так, ширина таблицы 100% означает, что она будет подстраиваться под размеры окна браузера и меняться вместе с шириной окна....
Просмотров: 8 117
Комментариев: 1
Значением может выступать целое число, содержащее цифры от 0 до 9 и десятичная дробь, в которой целая и десятичная часть разделяются точкой. Если число начинается с нуля, то его можно опустить (.5 вместо 0.5)....
Просмотров: 8 463
Комментариев: 3
Любые строки необходимо брать в двойные или одинарные кавычки. Если внутри строки требуется оставить одну или несколько кавычек, то можно комбинировать типы кавычек или добавить перед кавычкой слэш....
Просмотров: 7 918
Комментариев: 3
Используется для указания вычисляемого значения свойств, которые в качестве значений используют размер . Это позволяет задавать значения основанные на сложении или вычитании разных единиц измерений, например можно задать 100% - 20px. Если значение не может быть вычислено, оно игнорируется....
Просмотров: 8 272
Комментариев: 3
Функция attr() применяется для добавления значения атрибута HTML-элемента в стилевое свойство. Например, можно получить значение атрибута class , а затем использовать его в качестве значения свойства background для изменения цвета....
Просмотров: 8 980
Комментариев: 3
Для решения задачи существует несколько способов, из которых мы рассмотрим два. Первый, в каком-то смысле традиционный, основан на таблицах, а второй использует слои и стили....
Просмотров: 9 922
Комментариев: 0
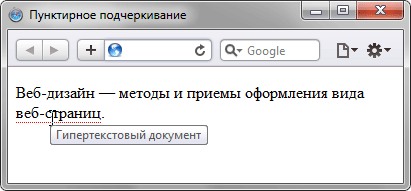
Пунктирное подчеркивание в тексте используется для обозначения нового термина или аббревиатуры. Специально предназначенные для этой цели теги и добавляют к тексту всплывающую подсказку и устанавливают пунктирное подчеркивание. Но поскольку такое поведение не стандартизировано, то некоторые...
Просмотров: 3 424
Комментариев: 0
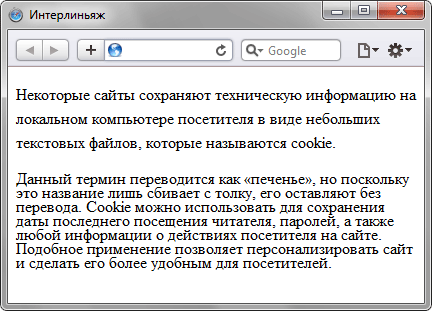
Для управления межстрочным расстоянием (оно еще называется интерлиньяжем) применяется стилевое свойство line-height . В качестве значения обычно указывается число, которое определяет межстрочный интервал. Например, line-height : 2 устанавливает двойной интервал, а line-height : 1.5 — полуторный...
Просмотров: 3 614
Комментариев: 0
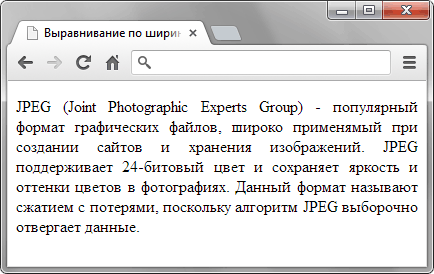
Для выравнивания текста в блоке, например абзаце, применяется стилевое свойство text-align . Его значение justify и устанавливает выравнивание текста по ширине, т.е. сразу по левому и правому краю текстового блока (пример 1)....
Просмотров: 3 557
Комментариев: 0
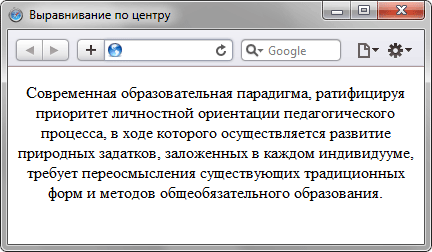
Используйте стилевое свойство text-align со значением center , добавляя его к абзацу (селектору P ) или к определенному слою (пример 1)....
Просмотров: 3 395
Комментариев: 0
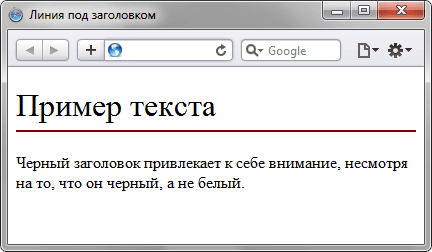
Подчеркивание для блочных элементов вроде тега можно проводить двояко. Например, линию под текстом устанавливать на всю ширину блока, независимо от объема текста. А также подчеркивание делать только у текста. Далее рассмотрим оба варианта....
Просмотров: 5 359
Комментариев: 0
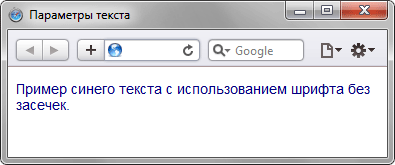
Тег уже не входит в спецификацию HTML 4 и не рекомендуется к использованию. Взамен предлагается применять стили. Так, для выбора гарнитуры воспользуйтесь стилевым свойством font-family , для размера — font-size , а для управления цветом — color , как показано в примере 1....
Просмотров: 3 169
Комментариев: 0
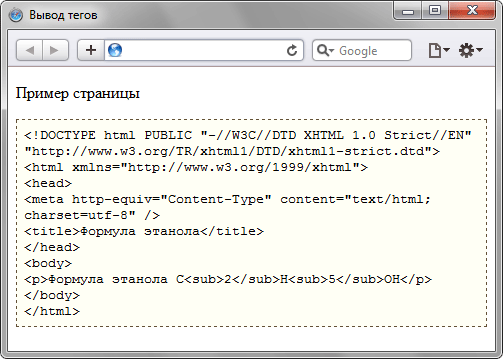
Любые теги никак не показываются в окне браузера, поскольку воспринимаются браузером как команды для вставки элементов и изменения их свойств. Но иногда требуется на веб-странице вывести теги, например, для демонстрации HTML-кода. В этом случае используйте спецсимволы и для замены угловых скобок ....
Просмотров: 4 502
Комментариев: 0
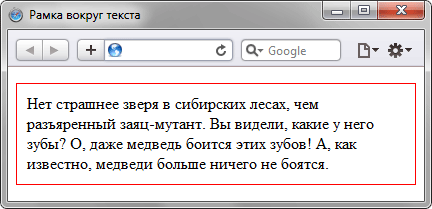
Для создания рамки вокруг текста используйте стилевое свойство border, добавляя его к соответствующему селектору. Например, если для текста применяется тег , то для него надо установить следующий стиль....
Просмотров: 5 727
Комментариев: 0
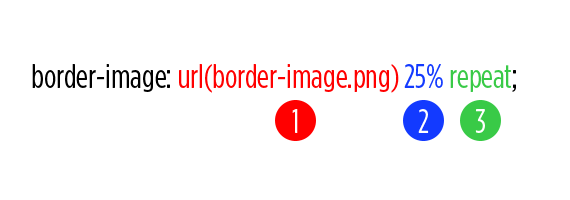
В CSS3 появилось новое свойство border-image, которое выглядит немного запутанным. Это свойство позволит вам создавать элементы с границей, сформированной из картинки. В этой статье я расскажу как свойство border-image работает с сегодняшними браузерами....
Просмотров: 1 802
Комментариев: 0
Оформите текст, как показано на рис. 1....
Просмотров: 3 251
Комментариев: 0
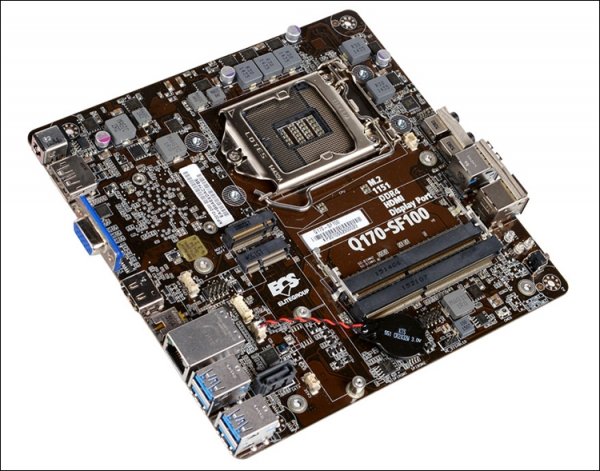
Компания Elitegroup Computer Systems (ECS) анонсировала материнскую плату Q170-SF100, поддерживающую установку процессоров Intel Core шестого поколения (Skylake) в исполнении LGA 1151. Новинка, базирующаяся на наборе логики Intel Q170 Express, имеет типоразмер Mini-ITX: размеры составляют 170 ×...
Просмотров: 1 562
Комментариев: 0
Компания CTL расширила ассортимент портативных компьютеров под управлением операционной системы Chrome OS, анонсировав модель с обозначением J5 стоимостью в 250 долларов США. Новинка представляет собой ноутбук-трансформер в усиленном исполнении. Крышка с сенсорным дисплеем благодаря специальному...
Просмотров: 1 495
Комментариев: 0
Компания Xiaomi, чьё имя ассоциируется у большинства со смартфонами, на самом деле активно развивает и другие направления потребительской электроники. К примеру, в её ассортименте уже имеется несколько телевизоров с достойными характеристиками и доступной для своего класса ценой. А теперь она...
Просмотров: 1 535
Комментариев: 0
Компания Bayerische Motoren Werke AG (BMW) проектирует автомобиль сверхпремиального класса, который сможет составить конкуренцию моделям Mercedes-Maybach. Об этом сообщил руководитель по развитию BMW Клаус Фройлих (Klaus Froehlich)....
Просмотров: 1 457
Комментариев: 0
Датский производитель премиальных акустических систем и телевизоров Bang & Olufsen назвал имя претендента на покупку компании. Речь идёт о китайском дистрибуторе дорогих товаров Sparkle Roll Group. Как сообщает газета The Wall Street Journal, Bang & Olufsen сделала для своих инвесторов...
Просмотров: 1 485
Комментариев: 0
Китайская компания Renice Technology анонсировала твердотельные накопители серии X9, специально спроектированные для использования в промышленном секторе, военной и авиационной сферах и т. п. Особенностью ......
Просмотров: 1 494
Комментариев: 0
Два с половиной года назад компания Samsung начала первой выпускать многослойную флеш-память типа 3D NAND. Уход в вертикаль дал возможность уменьшить площадь кристалла на пластине и увеличить число выхода микросхем с каждой пластины (или снижение себестоимости). При этом для выпуска многослойной...
Просмотров: 1 666
Комментариев: 0
Компания FriendlyARM представила недорогой одноплатный компьютер для начинающих разработчиков: новинка получила название NanoPi-M1. В основе изделия — процессор Allwinner H3 с четырьмя вычислительными ядрами Cortex-А7 и графическим ускорителем Mali-400MP2. Чип обеспечивает возможность аппаратного...
Просмотров: 1 565
Комментариев: 0
Водородный автомобиль Hyundai следующего поколения увидит свет в середине 2017 года, о чём сообщает издание Autocar со ссылкой на информацию, полученную от представителей компании. Hyundai, напомним, сейчас предлагает кроссоверы на водородных топливных элементах Tucson Fuel Cell (ix35). Эта машина...
Просмотров: 1 524
Комментариев: 0
|