Interner Explorer
-ms-interpolation-mode
-ms-radial-gradient
background-position-x
background-position-y
---------------
filter
hasLayout
scrollbar-3dlight-color
scrollbar-arrow-color
scrollbar-base-color
scrollbar-darkshadow-color
scrollbar-face-color
scrollbar-highlight-color
scrollbar-shadow-color
scrollbar-track-color
zoom
---------------
Firefox
-moz-border-bottom-colors
-moz-border-left-colors
-moz-border-right-colors
-moz-border-top-colors
-moz-linear-gradient
-moz-orient
-moz-radial-gradient
-moz-user-select
:-moz-placeholder
::-moz-selection
image-rendering
---------------
Opera
|
-o-linear-gradient
-o-object-fit
-o-radial-gradient
---------------
Safari и Chrome
-webkit-linear-gradient
-webkit-radial-gradient
-webkit-user-select
---------------
@-правила
@charset
@font-face
@import
@media
@page
---------------
Селекторы и их комбинации
A
#id
.class
.class1.class2
*
A B
A > B
A + B
A ~ B
[attr]
[attr='value']
[attr^='value']
[attr$='value']
[attr*='value']
[attr~='value']
[attr|='value']
---------------
Псевдоклассы
:active
:checked
:default
:disabled
:empty
:enabled
:first-child
:first-letter
:first-line
:first-of-type
:focus
:hover
:indeterminate
:invalid
:lang
:last-child
:last-of-type
:link
:not
:nth-child
:nth-last-child
:nth-last-of-type
:nth-of-type
:only-child
:only-of-type
:optional
:read-only
:read-write
:required
:root
:target
:valid
:visited
---------------
Псевдоэлементы
::after (:after)
::before (:before)
::first-letter
::first-line
::selection
---------------
Функции
attr()
calc()
---------------
Значения свойств
Строки
Числа
Проценты
Размер
Адрес
Цвет
Угол
Медиа-запросы
inherit
initial
Оформите текст, как показано на рис. 1....
Просмотров: 2 695
Комментариев: 0
Существует много способов научиться вебмастерсткому делу, освоить, так сказать, основы веб-разработки. Если нет рядом в распоряжении опытного специалиста (и что немаловажно грамотного) который мог бы помочь в обучении, можно поискать обучающие сайты и справочные материалы в интернете. Другое дело —...
Просмотров: 2 682
Комментариев: 0
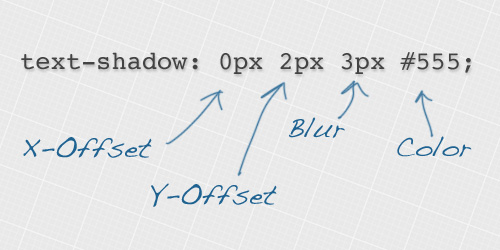
Раньше создать интересные текстовые эффекты, например, сложную тень (самая банальная тень не в счет) можно было только силами графического редактора, вроде Adobe Photoshop, и то, как понимаете на выходе можно было получить только картинку в формате .gif, .png или .jpg. Но с развитием стандартов...
Просмотров: 2 817
Комментариев: 0
Гиперссылка — базовый, основополагающий элемент не только любого сайта, но и Интернета в целом (без ссылок Интернет был бы чем-то иным). Гиперссылки окружают нас везде, наверное, поэтому веб-мастера начали относиться к оформлению ссылок халатно, а ведь гиперссылка — важнейшая, требующая к себе...
Просмотров: 2 570
Комментариев: 0
Каждый веб-мастер давно наслышан, а кто-то уже виртуозно применяет на практике новые уникальные возможности CSS3. Не так давно мы разбирали несколько интересных текстовых эффектов, на этот раз речь пойдет о градиентных кнопках, созданных без использования графики (картинок), то есть, только...
Просмотров: 3 099
Комментариев: 0
Как-то раз я уже публиковал обзор книги на страницах Дизайн Мании – это была история о том как же можно сделать сайты более удобными и простыми для пользователей. Книга называлась Юзабилити по методу Стива Круга и была любезно предоставлена издательским домом “Питер”. Но на этом наше сотрудничество...
Просмотров: 2 638
Комментариев: 0
CSS3 дарит просто удивительные возможности оформления текста. Теперь в арсенале веб-мастера (или веб-дизайнера) появляются такие типографские приемы и уровень контроля о которых раньше можно было только мечтать. Все это как нельзя лучше демонстрирует руководство с блога EchoEnduring перевод...
Просмотров: 2 629
Комментариев: 0
Процесс создания сайта можно разделить на несколько основных частей. Все начинается с создание дизайн-макета в одной из программ графического дизайна. Обычно в этой роли выступает Adobe Photoshop. Дальше происходит “нарезка” дизайн-макета и создание HTML/CSS верстки web-страницы. Последний этап –...
Просмотров: 2 889
Комментариев: 0
Социальная сеть Google+, даже находясь в стадии бета-тестирования, ураганом ворвалась в жизнь продвинутых пользователей, поэтому не стоит удивляться тому интересу который данная социальная сеть вызывает, в том числе и у веб-дизайнеров, разработчиков и seo оптимизаторов. Этот интерес достаточно...
Просмотров: 2 580
Комментариев: 0
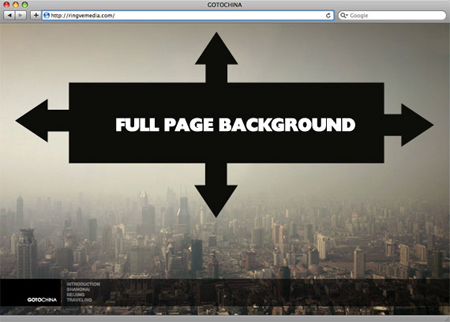
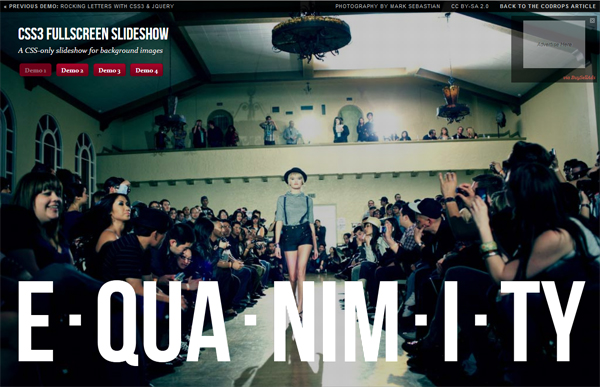
Веб технологии, как и различного рода тенденции в дизайне, не стоят на месте, поэтому каждый раз появляются какие-то новые фишки и нюансы для сайтов. Одним из подобных направлений можно назвать использование фона (backgorund), который растягивается на весь экран по ширине и высоте. Что-то вроде...
Просмотров: 3 104
Комментариев: 0
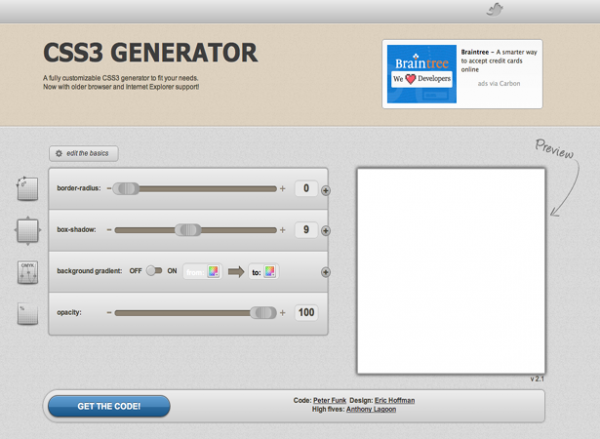
Большому мастеру, знатоку и профессионалу HTML5 и CSS3 возможно и не нужны всякого рода генераторы кода (хотя и ему они могут принести не мало пользы и сэкономить время). Новичку, любителю или человеку осваивающему данные языки они могут стать неплохим подспорьем. Сегодня я как раз я подготовил для...
Просмотров: 4 250
Комментариев: 0
Привет друзья, я автор блога Wpday.ru – блог с уроками для новичков и не только, каждый найдет что-то полезное для себя. На моем блоге сможете найти свое вдохновение, подписывайтесь на обновление и забегайте в гости, всегда рад. Абсолютно каждому веб-дизайнеру, веб-мастеру или кодеру приходится...
Просмотров: 4 676
Комментариев: 0
Технология CSS3 становится все более популярной, а вещи которые с ее помощью реализуются, все более впечатляющими и захватывающими. Сегодня пост об одном из таких приемов. Если вы помните, некоторое время назад я рассказывал про сервис красивых HD картинок для вдохновения Bepic.ru – меня там очень...
Просмотров: 3 161
Комментариев: 0
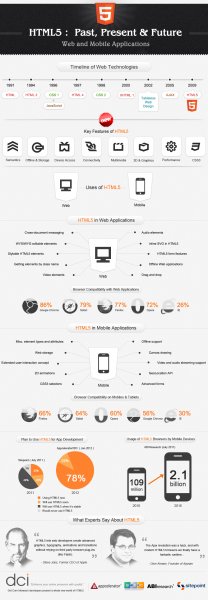
Не смотря на то, что технология HTML5 активно используется многими мировыми разработчиками, отечественный рынок традиционно “проявляет спокойствие”. В первую очередь это обусловлено тем, для кого, собственно и создаются сайты – заказчиками. К сожалению, уровень технической грамотности последних...
Просмотров: 3 806
Комментариев: 0
Думал опубликовать в блоге перевод очередного материала по CSS, но потом решил сразу поделиться ссылкой на сборник этих самых мануалов. Возможно, кому-то данная ссылочка пригодится, хотя в интернете с легкостью можно найти много сайтов с приемами по CSS. Правда, отличительной особенностью проекта...
Просмотров: 2 738
Комментариев: 0
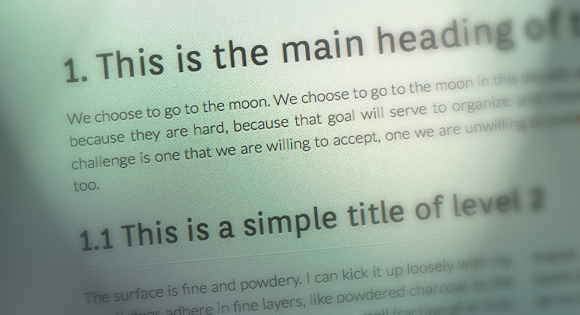
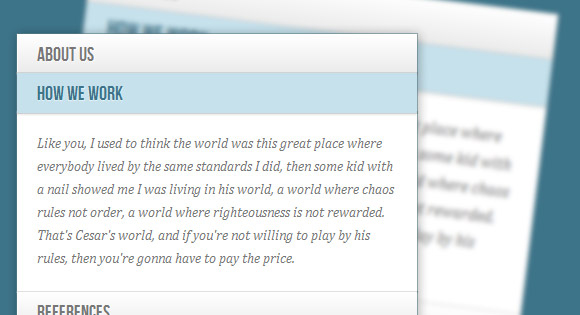
Оформление текстовой информации в Web имеет свои определенные особенности. Если вы размещаете на сайте какой-то контент, то, как правило, он должен быть хорошо структурированным – для этого используются заголовки. С их помощью тексты получаются максимально легкими для чтения и восприятия....
Просмотров: 3 325
Комментариев: 0
В сайдбаре блогов или сайтов часто не хватает места для всех информационных блоков с текстами, которые вы, возможно, бы хотели там разместить. Часто для этого используются табы – это что-то вроде закладок, которые переключают несколько страницы контента. Метод работает отлично и экономит место в...
Просмотров: 2 766
Комментариев: 0
При оформлении сайтов принято использовать CSS (CascadingStyleSheets), то есть каскадные таблицы стили. Это набор тегов, задающих основные параметры оформления страницы (отступы, шрифты, цвета), позволяющие создавать ключевые элементы веб-сайта, выдерживая их в определенном стиле. Для каждого...
Просмотров: 2 627
Комментариев: 0
Обучение веб-разработке – тема достаточно обширная, и начинать ее нужно с самых азов – HTML и CSS. Сейчас в интернете существует масса разных курсов, отсканированных книг и самоучителей для получения знаний. Однако ничего из этого не будет изучать также интересно как проект HTML Academy. Этот...
Просмотров: 2 986
Комментариев: 0
Прислали тут мне на почту пресс-релиз по поводу запуска нового интересного сервиса для дизайнеров под названием Ahoba (;. Повозился с ним полчасика, посмотрел что к чему и решил поделиться с вами впечатлением. Данный проект, как говорят сами разработчики, будет полезен дизайнерам при создании...
Просмотров: 2 835
Комментариев: 0
Градиентом называют плавный переход из одного цвета к другому. Когда-то этот прием был достаточно популярен для сайтов в стиле веб 2.0. Помнится, многие дизайнеры применяли яркие градиенты для создания красочных логотипов, дизайнов сервисов и т.п. В настоящее время с помощью CSS3 данную фишку можно...
Просмотров: 4 145
Комментариев: 0
Традиционно в начале нового года подвожу итоги прошедшего с обзором самых интересных публикаций в блоге. Если сравнивать эту заметку с соответствующим постами в WordPress Inside или итоговым постом на Tod’s blog, то здесь выбрать лучшие материалы было сложнее всего. Их число оказалось достаточно...
Просмотров: 2 609
Комментариев: 0
«Показать больше статей»
|