background
background-attachment
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
-----------------
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-left
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-shadow
box-sizing
caption-side
clear
clip
color
column-gap
column-rule
column-width
content
counter-increment
cursor
direction
display
empty-cells
height
quotes
float
font
font-family
font-size
font-stretch
font-style
font-variant
font-weight
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
min-height
min-width
opacity
orphans
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
position
white-space
widows
width
word-break
word-spacing
word-wrap
writing-mode
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-overflow
text-transform
top
transform
transform-origin
transition
transition-delay
transition-duration
transition-property
transition-timing-function
resize
right
unicode-bidi
vertical-align
visibility
z-index
Interner Explorer
-ms-radial-gradient
background-position-x
background-position-y
---------------
filter
hasLayout
scrollbar-3dlight-color
scrollbar-arrow-color
scrollbar-base-color
scrollbar-darkshadow-color
scrollbar-face-color
scrollbar-highlight-color
scrollbar-shadow-color
scrollbar-track-color
zoom
---------------
Firefox
-moz-border-bottom-colors
-moz-border-left-colors
-moz-border-right-colors
-moz-border-top-colors
-moz-linear-gradient
-moz-orient
-moz-radial-gradient
-moz-user-select
:-moz-placeholder
::-moz-selection
image-rendering
---------------
Opera
-o-object-fit
-o-radial-gradient
---------------
Safari и Chrome
-webkit-linear-gradient
-webkit-radial-gradient
-webkit-user-select
---------------
@-правила
@charset
@font-face
@import
@media
@page
---------------
Селекторы и их комбинации
A
#id
.class
.class1.class2
*
A B
A > B
A + B
A ~ B
[attr]
[attr='value']
[attr^='value']
[attr$='value']
[attr*='value']
[attr~='value']
[attr|='value']
---------------
Псевдоклассы
:active
:checked
:default
:disabled
:empty
:enabled
:first-child
:first-letter
:first-line
:first-of-type
:focus
:hover
:indeterminate
:invalid
:lang
:last-child
:last-of-type
:link
:not
:nth-child
:nth-last-child
:nth-last-of-type
:nth-of-type
:only-child
:only-of-type
:optional
:read-only
:read-write
:required
:root
:target
:valid
:visited
---------------
Псевдоэлементы
::after (:after)
::before (:before)
::first-letter
::first-line
::selection
---------------
Функции
attr()
calc()
---------------
Значения свойств
Строки
Числа
Проценты
Размер
Адрес
Цвет
Угол
Медиа-запросы
inherit
initial
| Помогли мы вам |
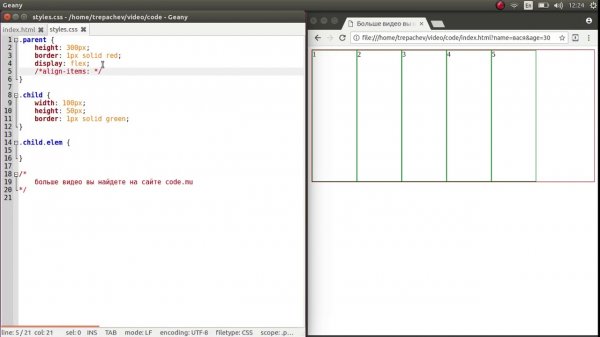
Поведение align items в зависимости от размеров блоков - «Видео уроки - CSS»
Как разработчику построить карьеру в Москве? Алексей Гладков - «Видео уроки - CSS»
Team Lead о работе в Юле, Mail.ru Group - «Видео уроки - CSS»
Использование подсистемы Linux для веб-разработки в Windows 10 - «Видео уроки - CSS»
Создание змейки в Unity. Скрипт контроллер и сбор еды - «Видео уроки - CSS»
Беспилотник vs. Человек, Инструменты GitHub, Pyre от Facebook, Skyport от Uber - «Видео уроки - CSS»
Webpack 4, экосистема Slack + Github, Samsung Galaxy S9, вечные часы, создатель JSON в Киеве - «Видео уроки - CSS»
Публикация бота в Microsoft Azure. Подключение к мессенджерам - «Видео уроки - CSS»
Введение в Microsoft Bot Framework. Создание первого бота. - «Видео уроки - CSS»
UX battle: Ник Бабич vs uWebDesign (UX тренды 2018 года) — Суровый веб #152 - «Видео уроки - CSS»
Frontend Team Lead о работе в крупной компании - «Видео уроки - CSS»
Введение в Python - #1 - Установка интерпретатора и текстового редактора. - «Видео уроки - CSS»
Глеб Кушедов, основатель Epic Skills: Образование в IT - «Видео уроки - CSS»
IT-конференция Стачка 2017 – Советы по SEO и продвижению бизнеса в интервью от участников - «Видео уроки - CSS»
Введение в фреймворк ReactJS. Часть 4. Трепачёв Дмитрий - «Видео уроки - CSS»
Введение в фреймворк ReactJS. Часть 7. Трепачёв Дмитрий - «Видео уроки - CSS»
Управление IT-проектами #2 – Waterfall, Scrum и Kanban – методы управления проектами - «Видео уроки - CSS»
Вебинар: "А/б - тестирование объявлений в Яндекс.Директ и Google Adwords" - «Видео уроки - CSS»
- Новости мира Интернет
- Афоризмы
- Видео уроки
- Справочник CSS
Sennheiser представила проводные наушники HD 505 по цене $250 - «Новости сети»
Гендиректор Take-Two Interactive: компания потеряет 40 % продаж, не выпустив GTA VI на ПК - «Новости сети»
Gigabyte укомплектовала некоторые GeForce RTX 5080 и RTX 5090 «лишним» вентилятором - «Новости сети»
Nvidia пообещала расследовать инциденты с выходом из строя видеокарт GeForce RTX 50 - «Новости сети»
По пути к Юпитеру межпланетная станция Europa Clipper прислала первый снимок звёздного неба - «Новости сети»
В Балтийском море из-за внешнего воздействия повредился кабель «Ростелекома» - «Новости сети»
На ПК выйдет гоночная игра Punk Runner в духе NFS Underground 2, но с летающими машинами в киберпанковом городе — геймплей и бесплатное демо - «Новости сети»
Программист сыграл в классическую Doom внутри поисковой строки Google - «Новости сети»
Крупнейший в мире музыкальный стриминговый сервис Spotify впервые в истории закончил год с прибылью - «Новости сети»
Флагманский смартфон Honor Magic7 Pro в России оценили в 140 тысяч рублей - «Новости сети»
Sony вынудила моддера удалить патч с поддержкой 60 кадров/с для Bloodborne в преддверии 10-летия игры - «Новости сети»
Размышляющий ИИ стал доступен в бесплатном ChatGPT — OpenAI выпустила мощнейшую модель o3-mini - «Новости сети»

Скачивание Reels из Instagram*: новые возможности и преимущества для пользователей

Как купить паблик, группу или сообщество ВКонтакте и не прогадать

Причины популярности камеры GoPro и особенности современной техники

? ССЫЛКА НА Maestro - «Видео уроки - CSS»

? ССЫЛКА НА CASHBIT - «Видео уроки - CSS»

4 урок из 42. На канале - «Видео уроки - CSS»

Напишите нам: work@uwebdesign.ru.Новый - «Видео уроки - CSS»

3 урок из 42. На канале - «Видео уроки - CSS»

? ВСЕ ССЫЛКИ НА ИГРЫ - «Видео уроки - CSS»

? ССЫЛКА НА Beautifullife - «Видео уроки - CSS»

1 урок из 42. На канале - «Видео уроки - CSS»
| ! | |||
| B | border-left-color | border-top | |
| C | column-count | columns
|
counter-reset
|
| D | E
|
H
|
Q
|
| F
|
L
|
M
|
O |
| P
|
W
|
T
|
text-shadow |
| R | U
|
V | Z
|
| Firefox | Opera | Safari и Chrome | |
| -moz-border-bottom-colors
|
-moz-orient
|
-o-linear-gradient
|
-webkit-linear-gradient
|
| @-правила | |||
| @font-face | @media |
| Селекторы и их комбинации | |||
| A
|
A B
|
[attr]
|
[attr~='value']
|
| Псевдоклассы | |||
| :active
|
:enabled
|
:hover | :not
|
| :only-child
|
:read-only | :target
|