background
background-attachment
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
-----------------
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-left
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-shadow
box-sizing
caption-side
clear
clip
color
column-gap
column-rule
column-width
content
counter-increment
cursor
direction
display
empty-cells
height
quotes
float
font
font-family
font-size
font-stretch
font-style
font-variant
font-weight
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
min-height
min-width
opacity
orphans
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
position
white-space
widows
width
word-break
word-spacing
word-wrap
writing-mode
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-overflow
text-transform
top
transform
transform-origin
transition
transition-delay
transition-duration
transition-property
transition-timing-function
resize
right
unicode-bidi
vertical-align
visibility
z-index
Interner Explorer
-ms-radial-gradient
background-position-x
background-position-y
---------------
filter
hasLayout
scrollbar-3dlight-color
scrollbar-arrow-color
scrollbar-base-color
scrollbar-darkshadow-color
scrollbar-face-color
scrollbar-highlight-color
scrollbar-shadow-color
scrollbar-track-color
zoom
---------------
Firefox
-moz-border-bottom-colors
-moz-border-left-colors
-moz-border-right-colors
-moz-border-top-colors
-moz-linear-gradient
-moz-orient
-moz-radial-gradient
-moz-user-select
:-moz-placeholder
::-moz-selection
image-rendering
---------------
Opera
-o-object-fit
-o-radial-gradient
---------------
Safari и Chrome
-webkit-linear-gradient
-webkit-radial-gradient
-webkit-user-select
---------------
@-правила
@charset
@font-face
@import
@media
@page
---------------
Селекторы и их комбинации
A
#id
.class
.class1.class2
*
A B
A > B
A + B
A ~ B
[attr]
[attr='value']
[attr^='value']
[attr$='value']
[attr*='value']
[attr~='value']
[attr|='value']
---------------
Псевдоклассы
:active
:checked
:default
:disabled
:empty
:enabled
:first-child
:first-letter
:first-line
:first-of-type
:focus
:hover
:indeterminate
:invalid
:lang
:last-child
:last-of-type
:link
:not
:nth-child
:nth-last-child
:nth-last-of-type
:nth-of-type
:only-child
:only-of-type
:optional
:read-only
:read-write
:required
:root
:target
:valid
:visited
---------------
Псевдоэлементы
::after (:after)
::before (:before)
::first-letter
::first-line
::selection
---------------
Функции
attr()
calc()
---------------
Значения свойств
Строки
Числа
Проценты
Размер
Адрес
Цвет
Угол
Медиа-запросы
inherit
initial
| Помогли мы вам |
Google запускает новый музыкальный сервис YouTube Music Key - «Интернет»
Стив Балмер поменял Microsoft на «Лос-Анджелес Клипперс» - «Интернет»
Безопасность поисковой системы «Спутник» обеспечит «Лаборатория Касперского» - «Интернет»
Facebook внедрит стикеры в комментариях и отметки [Satire] рядом с пародийными новостями - «Интернет»
Утечка раскрыла новый музыкальный сервис от YouTube - «Интернет и связь»
Медведев завел секретный твиттер под именем гремлина Петрова - «Интернет и связь»
Twitter стал сам решать, что читать пользователю - «Интернет и связь»
Зловредным ПО "заразили" ролики YouTube - «Интернет и связь»
В Google Translate обнаружен тайный шифр - «Интернет и связь»
Хакеры дважды взломали компьютеры ядерного регулятора США - «Интернет и связь»
Internet Explorer могут переименовать - «Интернет»
Специалисты Microsoft разработали аналог Snapchat для Windows Phone - «Интернет»
Спамеры маскируются под украинских беженцев - «Интернет и связь»
Британская спецслужба сканировала интернет-подключения целых стран - «Интернет и связь»
Facebook ввел тег для тех, кто не понимает шуток - «Интернет и связь»
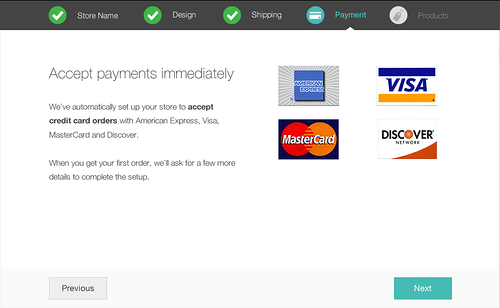
Новый сервис от Yahoo позволит создать интернет-магазин за 2 минуты - «Интернет»
Звуки в Google Street View и команда Jetpac в штате Google - «Интернет»
Microsoft не сумела переименовать Internet Explorer - «Интернет и связь»
В России женщины пользуются мобильным интернетом чаще мужчин - «Интернет»
Pinterest продолжает активно развиваться - «Интернет»
- Новости мира Интернет
- Афоризмы
- Видео уроки
- Справочник CSS
Asus показала золотую видеокарту RTX 5090 ROG Astral Real Gold Edition за $500 тыс. - «Новости сети»
SpaceX добилась, чтобы спутники Starlink не мешали работе обсерватории им. Веры Рубин - «Новости сети»
Крупнейшие сайты с пиратскими играми изъяты и перешли под контроль ФБР - «Новости сети»
Tecno показала смартфон-гармошку Phantom Ultimate G Fold, обскакав Samsung - «Новости сети»
YouTube полон нелегального контента, показало исследование - «Новости сети»
Браузер Microsoft Edge научился загружать страницы ещё быстрее — менее чем за 300 мс - «Новости сети»
Почти все настольные GeForce RTX 5000 попали в статистику Steam — а Radeon RX 9000 там до сих пор нет - «Новости сети»
Дело о растрате 6 млрд рублей при создании «планшета Чубайса» дошло до суда - «Новости сети»
Российские компьютеры на китайских процессорах Loongson показали в Китае - «Новости сети»
Смартфоны Google Pixel 10 Pro и Pixel 10 Pro XL полностью рассекречены задолго до анонса - «Новости сети»
Google подключит серверы к термоядерному реактору Commonwealth Fusion Systems - «Новости сети»
Пять причин полюбить HONOR 400 Pro - «Новости сети»

Скачивание Reels из Instagram*: новые возможности и преимущества для пользователей

Как купить паблик, группу или сообщество ВКонтакте и не прогадать

Причины популярности камеры GoPro и особенности современной техники

? ССЫЛКА НА Maestro - «Видео уроки - CSS»

? ССЫЛКА НА CASHBIT - «Видео уроки - CSS»

4 урок из 42. На канале - «Видео уроки - CSS»

Напишите нам: work@uwebdesign.ru.Новый - «Видео уроки - CSS»

3 урок из 42. На канале - «Видео уроки - CSS»

? ВСЕ ССЫЛКИ НА ИГРЫ - «Видео уроки - CSS»

? ССЫЛКА НА Beautifullife - «Видео уроки - CSS»

1 урок из 42. На канале - «Видео уроки - CSS»
| ! | |||
| B | border-left-color | border-top | |
| C | column-count | columns
|
counter-reset
|
| D | E
|
H
|
Q
|
| F
|
L
|
M
|
O |
| P
|
W
|
T
|
text-shadow |
| R | U
|
V | Z
|
| Firefox | Opera | Safari и Chrome | |
| -moz-border-bottom-colors
|
-moz-orient
|
-o-linear-gradient
|
-webkit-linear-gradient
|
| @-правила | |||
| @font-face | @media |
| Селекторы и их комбинации | |||
| A
|
A B
|
[attr]
|
[attr~='value']
|
| Псевдоклассы | |||
| :active
|
:enabled
|
:hover | :not
|
| :only-child
|
:read-only | :target
|






![Facebook внедрит стикеры в комментариях и отметки [Satire] рядом с пародийными новостями - «Интернет»](/uploads/posts/2016-03/facebook-vnedrit-stikery-v-kommentariyah-i-otmetki-satire-ryadom-s-parodiynymi-novostyami-internet_1.png)