background
background-attachment
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
-----------------
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-left
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-shadow
box-sizing
caption-side
clear
clip
color
column-gap
column-rule
column-width
content
counter-increment
cursor
direction
display
empty-cells
height
quotes
float
font
font-family
font-size
font-stretch
font-style
font-variant
font-weight
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
min-height
min-width
opacity
orphans
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
position
white-space
widows
width
word-break
word-spacing
word-wrap
writing-mode
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-overflow
text-transform
top
transform
transform-origin
transition
transition-delay
transition-duration
transition-property
transition-timing-function
resize
right
unicode-bidi
vertical-align
visibility
z-index
Interner Explorer
-ms-radial-gradient
background-position-x
background-position-y
---------------
filter
hasLayout
scrollbar-3dlight-color
scrollbar-arrow-color
scrollbar-base-color
scrollbar-darkshadow-color
scrollbar-face-color
scrollbar-highlight-color
scrollbar-shadow-color
scrollbar-track-color
zoom
---------------
Firefox
-moz-border-bottom-colors
-moz-border-left-colors
-moz-border-right-colors
-moz-border-top-colors
-moz-linear-gradient
-moz-orient
-moz-radial-gradient
-moz-user-select
:-moz-placeholder
::-moz-selection
image-rendering
---------------
Opera
-o-object-fit
-o-radial-gradient
---------------
Safari и Chrome
-webkit-linear-gradient
-webkit-radial-gradient
-webkit-user-select
---------------
@-правила
@charset
@font-face
@import
@media
@page
---------------
Селекторы и их комбинации
A
#id
.class
.class1.class2
*
A B
A > B
A + B
A ~ B
[attr]
[attr='value']
[attr^='value']
[attr$='value']
[attr*='value']
[attr~='value']
[attr|='value']
---------------
Псевдоклассы
:active
:checked
:default
:disabled
:empty
:enabled
:first-child
:first-letter
:first-line
:first-of-type
:focus
:hover
:indeterminate
:invalid
:lang
:last-child
:last-of-type
:link
:not
:nth-child
:nth-last-child
:nth-last-of-type
:nth-of-type
:only-child
:only-of-type
:optional
:read-only
:read-write
:required
:root
:target
:valid
:visited
---------------
Псевдоэлементы
::after (:after)
::before (:before)
::first-letter
::first-line
::selection
---------------
Функции
attr()
calc()
---------------
Значения свойств
Строки
Числа
Проценты
Размер
Адрес
Цвет
Угол
Медиа-запросы
inherit
initial
| Помогли мы вам |
ЗАРАБОТОК В ИНТЕРНЕТЕ. Три Экономические Игры С Выводом Реальных Денег / EASY MONEY - «Видео уроки - CSS»
Смартфон Redmi Note 7 оказался защищённым от попадания воды и пыли - «Новости сети»
CES 2019: Мощный ПК HP Omen Obelisk удовлетворит запросы требовательных геймеров - «Новости сети»
CES 2019: Ноутбук Dell Inspiron 7000 Black Edition с перьевым управлением - «Новости сети»
CES 2019: Корпус Corsair Carbide Series 275Q — минимализм и тишина - «Новости сети»
Apple ведёт переговоры о поставке 5G-модемов с Intel, Samsung и MediaTek - «Новости сети»
CES 2019: Корпус In Win 928 формата Super Tower вмещает гигантские видеокарты - «Новости сети»
Вне зоны доступа: качество мобильной связи проверят в десятках российских городов - «Новости сети»
Samsung планирует начать массовое производство по 3-нм техпроцессу в 2021 году - «Новости сети»
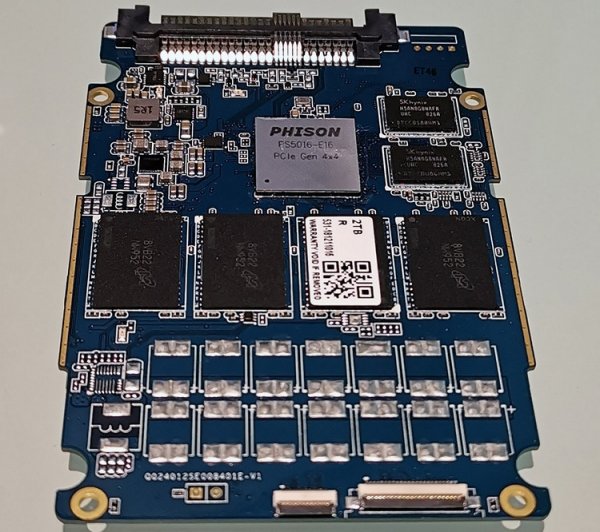
CES 2019: Phison представила контроллер для скоростных SSD следующего поколения - «Новости сети»
Инвестиции в производство NAND будут снижены, но цены на память продолжат падение - «Новости сети»
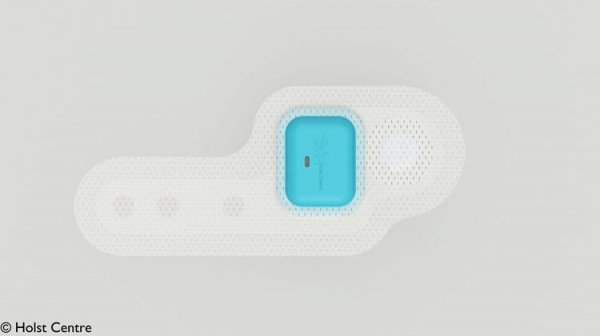
Европейские разработчики создали доступный «электронный» медицинский пластырь - «Новости сети»
Сделано в России: созданы передовые изоляционные материалы для современной электроники - «Новости сети»
CES 2019: Samsung Bots — «умные» робопомощники на разные случаи жизни - «Новости сети»
Vivo Z3i Standard Edition: смартфон с большим дисплеем Halo FullView - «Новости сети»
В некоторых моделях смартфонов Alcatel нашли малварь - «Новости»
200 000 000 резюме оказались в открытом доступе из-за незащищенной установки MongoDB - «Новости»
Ловушка на маковода. Как работает уязвимость в клиенте GitHub для macOS - «Новости»
Группировка TA505 использует бэкдор ServHelper для атак на банки и ритейл - «Новости»
В Systemd обнаружены уязвимости, патчей для которых пока нет - «Новости»
CES 2019: Новинки HyperX для любителей игр и стримеров - «Новости сети»
- Новости мира Интернет
- Афоризмы
- Видео уроки
- Справочник CSS
Безопасный мессенджер Signal заподозрили в работе на правительство США - «Новости сети»
Интернет-детективы вышли на след скриншотов GTA VI — они появились на официальном сайте Rockstar, но есть нюанс - «Новости сети»
В Исландии запущено крупнейшее в мире предприятие по прямому удалению углекислого газа из атмосферы - «Новости сети»
Apple готовится представить iPad Pro с OLED-экраном и чипом M4 - «Новости сети»
Первая ступень ракеты SpaceX Falcon 9 утонула после 20-го успешного запуска - «Новости сети»
США запретят продажу дронов китайского производителя DJI на территории страны - «Новости сети»
Немцы приспособили балконы для солнечных панелей — число балконных ферм в Германии превысило 400 тыс. - «Новости сети»
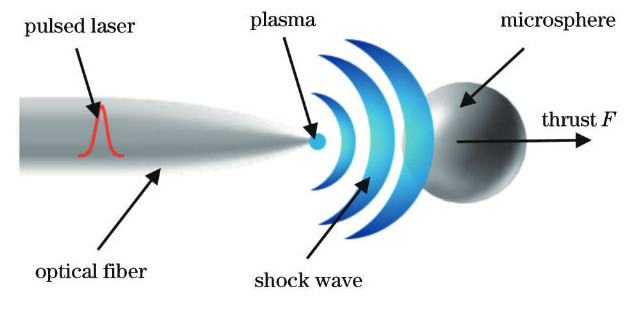
Китайские ученые разрабатывают лазерный двигатель для сверхзвуковых подводных лодок - «Новости сети»
Нужный человек не в том месте: получив поддержку 64 бит, Team Fortress 2 начала вылетать, потому что принимала игрока за Гордона Фримена - «Новости сети»
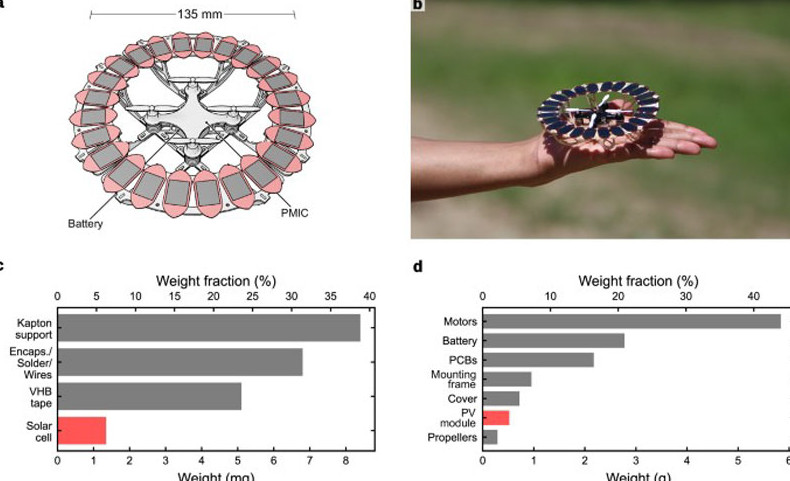
Учёные создали дрон, который летает исключительно на энергии Солнца - «Новости сети»
Seagate заявила, что жёсткие диски с HAMR уже не уступают по надёжности традиционным HDD - «Новости сети»
Все видеокарты Radeon RX 7000 и GeForce RTX 4000 подешевели в Германии ниже рекомендованных цен - «Новости сети»

Скачивание Reels из Instagram*: новые возможности и преимущества для пользователей

Как купить паблик, группу или сообщество ВКонтакте и не прогадать

Причины популярности камеры GoPro и особенности современной техники

? ССЫЛКА НА Maestro - «Видео уроки - CSS»

? ССЫЛКА НА CASHBIT - «Видео уроки - CSS»

4 урок из 42. На канале - «Видео уроки - CSS»

Напишите нам: work@uwebdesign.ru.Новый - «Видео уроки - CSS»

3 урок из 42. На канале - «Видео уроки - CSS»

? ВСЕ ССЫЛКИ НА ИГРЫ - «Видео уроки - CSS»

? ССЫЛКА НА Beautifullife - «Видео уроки - CSS»

1 урок из 42. На канале - «Видео уроки - CSS»
| ! | |||
| B | border-left-color | border-top | |
| C | column-count | columns
|
counter-reset
|
| D | E
|
H
|
Q
|
| F
|
L
|
M
|
O |
| P
|
W
|
T
|
text-shadow |
| R | U
|
V | Z
|
| Firefox | Opera | Safari и Chrome | |
| -moz-border-bottom-colors
|
-moz-orient
|
-o-linear-gradient
|
-webkit-linear-gradient
|
| @-правила | |||
| @font-face | @media |
| Селекторы и их комбинации | |||
| A
|
A B
|
[attr]
|
[attr~='value']
|
| Псевдоклассы | |||
| :active
|
:enabled
|
:hover | :not
|
| :only-child
|
:read-only | :target
|