Interner Explorer
-ms-interpolation-mode
-ms-radial-gradient
background-position-x
background-position-y
---------------
filter
hasLayout
scrollbar-3dlight-color
scrollbar-arrow-color
scrollbar-base-color
scrollbar-darkshadow-color
scrollbar-face-color
scrollbar-highlight-color
scrollbar-shadow-color
scrollbar-track-color
zoom
---------------
Firefox
-moz-border-bottom-colors
-moz-border-left-colors
-moz-border-right-colors
-moz-border-top-colors
-moz-linear-gradient
-moz-orient
-moz-radial-gradient
-moz-user-select
:-moz-placeholder
::-moz-selection
image-rendering
---------------
Opera
|
-o-linear-gradient
-o-object-fit
-o-radial-gradient
---------------
Safari и Chrome
-webkit-linear-gradient
-webkit-radial-gradient
-webkit-user-select
---------------
@-правила
@charset
@font-face
@import
@media
@page
---------------
Селекторы и их комбинации
A
#id
.class
.class1.class2
*
A B
A > B
A + B
A ~ B
[attr]
[attr='value']
[attr^='value']
[attr$='value']
[attr*='value']
[attr~='value']
[attr|='value']
---------------
Псевдоклассы
:active
:checked
:default
:disabled
:empty
:enabled
:first-child
:first-letter
:first-line
:first-of-type
:focus
:hover
:indeterminate
:invalid
:lang
:last-child
:last-of-type
:link
:not
:nth-child
:nth-last-child
:nth-last-of-type
:nth-of-type
:only-child
:only-of-type
:optional
:read-only
:read-write
:required
:root
:target
:valid
:visited
---------------
Псевдоэлементы
::after (:after)
::before (:before)
::first-letter
::first-line
::selection
---------------
Функции
attr()
calc()
---------------
Значения свойств
Строки
Числа
Проценты
Размер
Адрес
Цвет
Угол
Медиа-запросы
inherit
initial
- Новости мира Интернет
- Афоризмы
- Видео уроки
- Справочник CSS
Профильные обозреватели опубликовали результаты тестов процессора AMD Ryzen 7 9850X3D. Продажи чипа стартуют 29 января. Его стоимость составляет $499, что на $30 дороже модели Ryzen 7 9800X3D.
Издатель Sony Interactive Entertainment в последнюю среду января официально представил подборку игр на февраль для подписчиков базового тарифа сервиса PlayStation Plus. Новое предложение оказалось
Google представила масштабное обновление Chrome, сосредоточенное вокруг более глубокой интеграции в самый популярный браузер функций на базе ИИ. Фактически компания таким образом отвечает на волну
На фоне роста геополитической напряжённости с США страны Европы начали вынашивать планы в отношении того, что ранее казалось немыслимым — они хотят порвать с американскими технологиями в пользу
Энтузиаст Цзячэн Лю (Jiacheng Liu) произвёл необычную модификацию видеокарты, установив основные компоненты профессиональной Nvidia Titan RTX на потребительскую GeForce RTX 2080 Ti — она получила
Утром 24 января россияне начали массово жаловаться на проблемы в работе сервисов, которые позволяли им обходить блокировки мобильного интернета. Как объяснил ресурс «Код Дурова», целый ряд
Сотрудники Larian Studios (Baldur’s Gate 3) провели на форуме Reddit обещанную сессию вопросов и ответов, в рамках которой поделились новыми подробностями амбициозной пошаговой ролевой игры Divinity
Как и было обещано, 9 января 2026 года на виртуальных полках магазина цифровой дистрибуции Steam состоялся дебют психологического хоррор-детектива Pathologic 3 от российской студии Ice-Pick Lodge.
Исследователи из Университета Висконсина в Платтвилле (США) разработали метод превращения испорченного молока в композитный материал для 3D-печати, который может стать полноценной альтернативой
Осенью прошлого года Meta[ur_=#mark-extr]✴[/ur_] Platforms [ur_=#mark-extr]✴[/ur_] Основная задача Meta[ur_=#mark-extr]✴[/ur_] сейчас заключается в удовлетворении спроса на AR-очки в США, поэтому
Компания Lenovo представила версию портативной приставки Legion Go 2 под управлением операционной системы SteamOS. Напомним, что Windows-версия консоли появилась в продаже осенью прошлого года. ...
Цены на оперативную память DDR5 резко выросли за последние месяцы, в результате чего цены на некоторые комплекты ОЗУ превысили отметку в 1000 долларов. Крупный западный ретейлер Newegg весьма
Мы предоставляем рекламодателям возможность арендовать проверенные рекламные кабинеты для прямого размещения рекламы. Это решение помогает снизить риски блокировок и облегчить взаимодействие с
Дизайн-студия Labus подготовила практическое руководство по созданию меню, которое увеличивает конверсию на маленьком экране и усиливает бренд через «умную упаковку».
1с управление холдингом 8, 1c erp управление холдингом
Теперь социальные медиа играют ключевую роль в повседневной жизни многих людей. Они становятся источником вдохновения, развлечения и информации.
Для установки неофициального софта на спортивные ставки, поскольку Google Play их не предлагает, следует выполнить несколько шагов: Найдите на сайте pm.by APK-файл программы через браузер вашего
Купить паблик ВКонтакте – удобное и выгодное решение для тех, кто хочет сразу же начать зарабатывать на рекламе, быстро и гарантированно получить доход.
На данный момент камеры GoPro пользуются довольно большим спросом. В чем состоят причины их популярности.
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вендорные свойства
Эти свойства работают только в определённых браузерах.
Префикс -moz- для Firefox, -ms- для Internet Explorer, -webkit- для Chrome и Safari, -o- для Opera.
Если вы вдруг случайно заметили, что одна из ссылок ведет не на ту страницу будьте так любезны сообщить нам - Обратная связь ....
Спасибо огромное..
Значение initial применяется для установки исходного значения свойства. Может пригодиться в нескольких случаях, к примеру, восстановить значения свойств, заданных браузером по умолчанию или задать начальное значение свойства, измененное в результате наследования. Ключевое слово initial добавлено в...
Просмотров: 8 788
Комментариев: 1
Ключевое слово, которое сообщает, что необходимо наследовать значение свойства у родительского элемента. Естественно, результат будет заметен только в том случае, если у родителя указанное свойство установлено....
Просмотров: 8 861
Комментариев: 3
Наряду с типами носителей в CSS3 включена поддержка различных технических параметров устройств, на основе которых требуется загружать те или иные стили. К примеру, можно определить смартфон с максимальным разрешением 640 пикселов и для него установить одни стилевые свойства, а для остальных...
Просмотров: 7 949
Комментариев: 3
Задаёт угол наклона. Положительное значение отмеряется по часовой стрелке, отрицательное против часовой стрелки....
Просмотров: 8 827
Комментариев: 0
Для задания цветов используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из её названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Цифры от 10 до 15 заменены латинскими буквами....
Просмотров: 9 638
Комментариев: 2
Адреса применяются для указания пути к файлу, например, для установки фоновой картинки на странице. Для этого применяется ключевое слово url() , внутри скобок пишется относительный или абсолютный адрес файла. При этом адрес можно задавать в необязательных одинарных или двойных кавычках....
Просмотров: 11 899
Комментариев: 2
Для задания размеров различных элементов, в CSS используются абсолютные и относительные единицы измерения. Абсолютные единицы не зависят от устройства вывода, а относительные единицы определяют размер элемента относительно значения другого размера....
Просмотров: 9 833
Комментариев: 3
Процентная запись обычно применяется в тех случаях, когда надо изменить значение относительно родительского элемента или когда размеры зависят от внешних условий. Так, ширина таблицы 100% означает, что она будет подстраиваться под размеры окна браузера и меняться вместе с шириной окна....
Просмотров: 8 222
Комментариев: 1
Значением может выступать целое число, содержащее цифры от 0 до 9 и десятичная дробь, в которой целая и десятичная часть разделяются точкой. Если число начинается с нуля, то его можно опустить (.5 вместо 0.5)....
Просмотров: 8 575
Комментариев: 3
Любые строки необходимо брать в двойные или одинарные кавычки. Если внутри строки требуется оставить одну или несколько кавычек, то можно комбинировать типы кавычек или добавить перед кавычкой слэш....
Просмотров: 8 017
Комментариев: 3
Используется для указания вычисляемого значения свойств, которые в качестве значений используют размер . Это позволяет задавать значения основанные на сложении или вычитании разных единиц измерений, например можно задать 100% - 20px. Если значение не может быть вычислено, оно игнорируется....
Просмотров: 8 382
Комментариев: 3
Функция attr() применяется для добавления значения атрибута HTML-элемента в стилевое свойство. Например, можно получить значение атрибута class , а затем использовать его в качестве значения свойства background для изменения цвета....
Просмотров: 9 071
Комментариев: 3
Компания Xiaomi за последние годы отметилась разработкой и производством разнообразных вещей и предметов от кроссовок до зубных щёток и кондиционеров. Все разработки компании объединяет одно — они характеризуются термином «умные». Целью Xiaomi стало создать максимально комфортное окружение для...
Просмотров: 909
Комментариев: 0
В последнее время база данных теста производительности игры Final Fantasy XV стала источником регулярных утечек информации относительно ещё не вышедших видеокарт. Очередной готовящейся новинкой, обнаруженной там, стала видеокарта GeForce RTX 2060. Любопытно, что в базе данных будущая видеокарта...
Просмотров: 1 033
Комментариев: 0
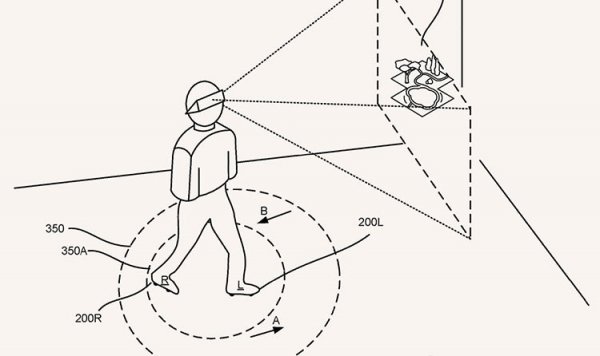
Виртуальная реальность должна была стать новым популярным форматом развлечений, но даже несмотря на вливание миллиардов долларов компаниями вроде Oculus или Valve, многих потребителей так и не удалось заинтересовать. Частично проблема заключается в том, что VR всё ещё привязывает человека к...
Просмотров: 858
Комментариев: 0
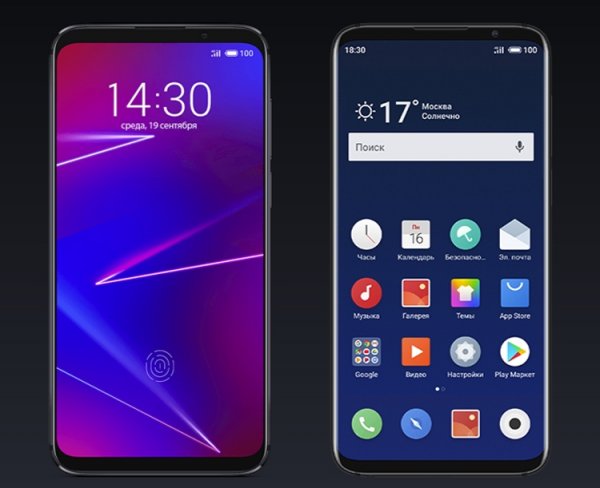
Джек Вонг (Jack Wong), генеральный директор Meizu, обозначил сроки анонса флагманского смартфона на пока не представленном официально процессоре Snapdragon 8150. Речь идёт об аппарате Meizu 16s. О планах по выпуску этого устройства мы не так давно уже сообщали. Теперь разработку смартфона...
Просмотров: 871
Комментариев: 0
На днях ресурс Phandroid распространил информацию о том, что компания HTC может отказаться от выпуска мощного смартфона U13 в следующем году, анонсировав «что-то ещё», возможно, аппарат среднего уровня. Теперь HTC прокомментировала эти сведения. Информация размещенная на сайте - «hs-design.ru» Как...
Просмотров: 1 342
Комментариев: 0
Исследование, проведённое аналитической компанией IDC, говорит о том, что спрос на персональные компьютеры в России существенно увеличился. В частности, в третьем квартале текущего года в нашу страну было поставлено примерно 1,49 млн настольных и портативных компьютеров. Это на 16,8 % больше...
Просмотров: 880
Комментариев: 0
Согласно недавней публикации ресурса The Wall Street Journal, ссылающегося на своих информаторов, Apple возобновила производство iPhone X из-за более слабого, чем ожидалось, спроса на свои последние модели XS и XS Max. Предполагается, что этот шаг связан с соглашением с Samsung о приобретении...
Просмотров: 905
Комментариев: 0
#заработок #заработоквинтернете #заработоконлайн... Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать не хочется."...
Просмотров: 1 010
Комментариев: 0
#loftblog #loftblogGridCSS #вебпрограммист... Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать не хочется."...
Просмотров: 1 026
Комментариев: 0
#loftblog #loftblogDevShow #loftblogFC2018... Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать не хочется."...
Просмотров: 950
Комментариев: 0
Китай усилил давление на трёх крупнейших мировых поставщиков памяти DRAM. По сообщению Financial Times, глава китайского антимонопольного бюро Ву Чжэнго (Wu Zhenguo) заявил о значительном прогрессе в расследовании против Samsung, SK Hynix и Micron: собран массивный объём доказательств. К...
Просмотров: 1 023
Комментариев: 0
Просмотров: 882
Комментариев: 0
Компания SilverStone представила блок питания SX700-G, подходящий для использования в домашних мультимедийных центрах и компактных настольных компьютерах. Новинка соответствует формату SFX: габариты составляют 125 ? 63,5 ? 100 мм. Весит устройство приблизительно 1,4 килограмма. В конструкции...
Просмотров: 1 157
Комментариев: 0
Китайская компания Xiaomi представила в семействе «умных» телевизоров Mi TV 4S новую модель — гигантскую панель размером 75 дюймов по диагонали. Телевизор относится к устройствам 4K HDR: разрешение составляет 3840 ? 2160 пикселей. Угол обзора достигает 178 градусов. Говорится о поддержке DTS-HD и...
Просмотров: 1 608
Комментариев: 0
Компания Cooler Master пополнила ассортимент аксессуаров ковриком для мыши с обозначением MP750, который имеет несколько особенностей. Прежде всего нужно отметить, что новинка снабжена RGB-подсветкой. Настраивать её работу можно при помощи сопутствующего программного обеспечения. Для подачи...
Просмотров: 932
Комментариев: 0
Компания ADATA Technology представила под брендом XPG клавиатуру Infarex K10 и мышь Infarex M20: новинки адресованы пользователям, увлекающимся компьютерными играми. Клавиатура относится к так называемому классу Mem-Chanical. Устройство совмещает мембранную конструкцию с ощущениями от работы с...
Просмотров: 1 113
Комментариев: 0
Не так давно мы сообщали, что компания Samsung намерена сформировать новые серии смартфонов Galaxy, включая Galaxy M. Теперь в бенчмарке Geekbench появились данные об одном из представителей названного семейства. Информация размещенная на сайте - «hs-design.ru» Аппарат имеет кодовое обозначение...
Просмотров: 1 064
Комментариев: 0
Сетевые источники обнаружили патентную документацию китайской компании OPPO на дизайн смартфона с гибким дисплеем. Как можно видеть на представленных изображениях, OPPO рассматривает возможность создания аппарата в форм-факторе книжки. В разложенном виде пользователи получат доступ к довольно...
Просмотров: 1 066
Комментариев: 0
Компания NVIDIA начала рекламную акцию, в рамках которой каждый покупатель видеокарты GeForce RTX 20-й серии сможет бесплатно получить цифровую копию новой игры Battlefield V. Судя по всему, выбор NVIDIA пал именно на Battlefield V отнюдь не случайно, ведь именно эта игра стала первым проектом......
Просмотров: 1 180
Комментариев: 0
Просмотров: 1 084
Комментариев: 0
|