background
background-attachment
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
-----------------
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-left
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-shadow
box-sizing
caption-side
clear
clip
color
column-gap
column-rule
column-width
content
counter-increment
cursor
direction
display
empty-cells
height
quotes
float
font
font-family
font-size
font-stretch
font-style
font-variant
font-weight
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
min-height
min-width
opacity
orphans
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
position
white-space
widows
width
word-break
word-spacing
word-wrap
writing-mode
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-overflow
text-transform
top
transform
transform-origin
transition
transition-delay
transition-duration
transition-property
transition-timing-function
resize
right
unicode-bidi
vertical-align
visibility
z-index
Interner Explorer
-ms-radial-gradient
background-position-x
background-position-y
---------------
filter
hasLayout
scrollbar-3dlight-color
scrollbar-arrow-color
scrollbar-base-color
scrollbar-darkshadow-color
scrollbar-face-color
scrollbar-highlight-color
scrollbar-shadow-color
scrollbar-track-color
zoom
---------------
Firefox
-moz-border-bottom-colors
-moz-border-left-colors
-moz-border-right-colors
-moz-border-top-colors
-moz-linear-gradient
-moz-orient
-moz-radial-gradient
-moz-user-select
:-moz-placeholder
::-moz-selection
image-rendering
---------------
Opera
-o-object-fit
-o-radial-gradient
---------------
Safari и Chrome
-webkit-linear-gradient
-webkit-radial-gradient
-webkit-user-select
---------------
@-правила
@charset
@font-face
@import
@media
@page
---------------
Селекторы и их комбинации
A
#id
.class
.class1.class2
*
A B
A > B
A + B
A ~ B
[attr]
[attr='value']
[attr^='value']
[attr$='value']
[attr*='value']
[attr~='value']
[attr|='value']
---------------
Псевдоклассы
:active
:checked
:default
:disabled
:empty
:enabled
:first-child
:first-letter
:first-line
:first-of-type
:focus
:hover
:indeterminate
:invalid
:lang
:last-child
:last-of-type
:link
:not
:nth-child
:nth-last-child
:nth-last-of-type
:nth-of-type
:only-child
:only-of-type
:optional
:read-only
:read-write
:required
:root
:target
:valid
:visited
---------------
Псевдоэлементы
::after (:after)
::before (:before)
::first-letter
::first-line
::selection
---------------
Функции
attr()
calc()
---------------
Значения свойств
Строки
Числа
Проценты
Размер
Адрес
Цвет
Угол
Медиа-запросы
inherit
initial
| Помогли мы вам |
В кошельках Electrum устранена критическая уязвимость - «Новости»
Анонсирован стандарт WPA3, Wi-Fi обещают сделать безопаснее - «Новости»
Исследователь предложил майнить криптовалюту с помощью публичных Wi-Fi сетей и атаки CoffeeMiner - «Новости»
В устройствах MyCloud компании Western Digital нашли бэкдор - «Новости»
Google Play очистили от десятков вредоносных приложений-фонариков - «Новости»
Пять столпов Android. Технологии, лежащие в основе самой популярной ОС - «Новости»
Бета-версия Search Console открыта для всех пользователей - «Интернет»
CES 2018: смарт-динамик JBL Link View оснащён сенсорным дисплеем - «Новости сети»
Новый неттоп Shuttle допускает установку четырёх 2,5" накопителей - «Новости сети»
Baidu выпустила три смарт-динамика с функциями светильника и проектора - «Новости сети»
CES 2018: дебют электрического седана люкс-класса Fisker EMotion - «Новости сети»
CES 2018: 2 млн автомобилей получат платформу Intel Mobileye - «Новости сети»
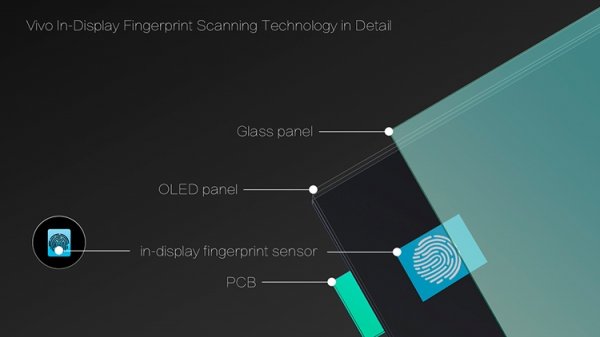
CES 2018: Vivo показала смартфон со сканером отпечатков в дисплее - «Новости сети»
CES 2018: гигантский экзоскелет Prosthesis — первый участник гонок механизированных конструкций - «Новости сети»
В 2018 году Bluboo выпустит смартфоны Bluboo S2 и Bluboo S3 со сканером в дисплее - «Новости сети»
Ждать выхода гибкого смартфона Samsung в 2018 году не стоит - «Новости сети»
CES 2018: ноутбуки 2-в-1 Dell XPS 15 получили платформу Kaby Lake-G - «Новости сети»
CES 2018: Dell обновила ноутбуки-трансформеры Latitude 5000 и 7000 - «Новости сети»
- Новости мира Интернет
- Афоризмы
- Видео уроки
- Справочник CSS
IPv4 прокси — надежный инструмент для анонимной работы в сети
ИИ ломает Microsoft изнутри: Наделла потребовал от менеджеров внедрять ИИ — или выметаться - «Новости сети»
Nvidia выпустила драйвер GeForce 591.59 с игровыми оптимизациями и исправлениями ряда старых проблем - «Новости сети»
В Steam стартовала грандиозная зимняя распродажа и голосование за финалистов The Steam Awards 2025 - «Новости сети»
WhatsApp переизобрёл голосовую почту — и получил другие нововведения с последним крупным обновлением - «Новости сети»
«Рождество наступило раньше времени»: создатели второго сезона сериала «Фоллаут» обрадовали фанатов переносом премьеры - «Новости сети»
$3 млрд за лояльность: как Tesla превратила совет директоров в группу поддержки Илона Маска - «Новости сети»
Google показала экспериментальный браузер Disco — теперь интернет можно серфить вдвоём с ИИ Gemini - «Новости сети»
Пузырь ИИ вернул цену акций Cisco на уровень пузыря доткомов - «Новости сети»
Разработчики Baldur’s Gate 3 анонсировали Divinity — свою самую масштабную и амбициозную ролевую игру - «Новости сети»
За Warner Bros разгорелась агрессивная битва — Paramount предложил $108 млрд вместо «некачественных» $83 млрд от Netflix - «Новости сети»
Google показала Xreal Project Aura — проводные умные очки с прозрачным экраном, Android XR и дизайном классических очков - «Новости сети»

Аренда рекламных кабинетов

Меню для доставки: Как адаптировать дизайн под «умную упаковку» и агрегаторы

Как выбрать между 1С:ERP Управление холдингом и 1С:Управление холдингом 8?

Скачивание Reels из Instagram*: новые возможности и преимущества для пользователей

Скачать приложение Betera на Android

Как купить паблик, группу или сообщество ВКонтакте и не прогадать

Причины популярности камеры GoPro и особенности современной техники

? ССЫЛКА НА Maestro - «Видео уроки - CSS»

? ССЫЛКА НА CASHBIT - «Видео уроки - CSS»

4 урок из 42. На канале - «Видео уроки - CSS»

Напишите нам: work@uwebdesign.ru.Новый - «Видео уроки - CSS»

3 урок из 42. На канале - «Видео уроки - CSS»
| ! | |||
| B | border-left-color | border-top | |
| C | column-count | columns
|
counter-reset
|
| D | E
|
H
|
Q
|
| F
|
L
|
M
|
O |
| P
|
W
|
T
|
text-shadow |
| R | U
|
V | Z
|
| Firefox | Opera | Safari и Chrome | |
| -moz-border-bottom-colors
|
-moz-orient
|
-o-linear-gradient
|
-webkit-linear-gradient
|
| @-правила | |||
| @font-face | @media |
| Селекторы и их комбинации | |||
| A
|
A B
|
[attr]
|
[attr~='value']
|
| Псевдоклассы | |||
| :active
|
:enabled
|
:hover | :not
|
| :only-child
|
:read-only | :target
|