background
background-attachment
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
-----------------
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-left
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-shadow
box-sizing
caption-side
clear
clip
color
column-gap
column-rule
column-width
content
counter-increment
cursor
direction
display
empty-cells
height
quotes
float
font
font-family
font-size
font-stretch
font-style
font-variant
font-weight
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
min-height
min-width
opacity
orphans
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
position
white-space
widows
width
word-break
word-spacing
word-wrap
writing-mode
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-overflow
text-transform
top
transform
transform-origin
transition
transition-delay
transition-duration
transition-property
transition-timing-function
resize
right
unicode-bidi
vertical-align
visibility
z-index
Interner Explorer
-ms-radial-gradient
background-position-x
background-position-y
---------------
filter
hasLayout
scrollbar-3dlight-color
scrollbar-arrow-color
scrollbar-base-color
scrollbar-darkshadow-color
scrollbar-face-color
scrollbar-highlight-color
scrollbar-shadow-color
scrollbar-track-color
zoom
---------------
Firefox
-moz-border-bottom-colors
-moz-border-left-colors
-moz-border-right-colors
-moz-border-top-colors
-moz-linear-gradient
-moz-orient
-moz-radial-gradient
-moz-user-select
:-moz-placeholder
::-moz-selection
image-rendering
---------------
Opera
-o-object-fit
-o-radial-gradient
---------------
Safari и Chrome
-webkit-linear-gradient
-webkit-radial-gradient
-webkit-user-select
---------------
@-правила
@charset
@font-face
@import
@media
@page
---------------
Селекторы и их комбинации
A
#id
.class
.class1.class2
*
A B
A > B
A + B
A ~ B
[attr]
[attr='value']
[attr^='value']
[attr$='value']
[attr*='value']
[attr~='value']
[attr|='value']
---------------
Псевдоклассы
:active
:checked
:default
:disabled
:empty
:enabled
:first-child
:first-letter
:first-line
:first-of-type
:focus
:hover
:indeterminate
:invalid
:lang
:last-child
:last-of-type
:link
:not
:nth-child
:nth-last-child
:nth-last-of-type
:nth-of-type
:only-child
:only-of-type
:optional
:read-only
:read-write
:required
:root
:target
:valid
:visited
---------------
Псевдоэлементы
::after (:after)
::before (:before)
::first-letter
::first-line
::selection
---------------
Функции
attr()
calc()
---------------
Значения свойств
Строки
Числа
Проценты
Размер
Адрес
Цвет
Угол
Медиа-запросы
inherit
initial
| Помогли мы вам |
Рынок США закроется для дронов DJI: компания проиграла в патентном споре - «Новости сети»
Tesla увольняет работающих по контракту на заводах в США - «Новости сети»
В будущем Huawei продолжит покупку тайваньских производителей - «Новости сети»
Германия требует, чтобы Huawei доказала соответствие требованиям по безопасности 5G - «Новости сети»
Бывший сотрудник Malwarebytes, взломавший Microsoft и Nintendo, признал себя виновным - «Новости»
Твиты Илона Маска вновь вызвали гнев регулятора - «Новости сети»
Создатели малвари Mirai работают с ФБР и не получат тюремных сроков - «Новости»
Фальшивые антивирусы из Google Play скачали порядка 7 000 000 пользователей - «Новости»
Продемонстрирован передовой VR-сервис на базе 5G-технологий - «Новости сети»
Майнеры подстегнули рост доходов NVIDIA - «Новости сети»
Bosch построит завод стоимостью 1 млрд евро по выпуску чипов для робомобилей - «Новости сети»
Внешний бокс HP Omen Accelerator вмещает видеокарту и накопитель - «Новости сети»
Logitech покупает производителя аудиоустройств и фитнес-трекеров Jaybird за $50 млн - «Новости сети»
Origin PC Chronos: игровой компьютер небольшого форм-фактора - «Новости сети»
Квартальные отчеты «Яндекс» и Mail.Ru тревоги не вызывают - «Интернет»
За год оборот Facebook вырос почти в три раза - «Интернет»
Выход Facebook на IPO откладывается? - «Интернет»
Фотофакт: более 400 школьников побывали в минских IT-компаниях - «Интернет и связь»
Смартфоны, создающие 3D-модели, и телевизор за 25 тысяч евро: как прошла презентация Sony | 42.TUT.BY - «Интернет и связь»
Флагманские смартфоны Google рассекретили до презентации | 42.TUT.BY - «Интернет и связь»
Первые впечатления от iPhone X: что пишут о самом дорогом смартфоне Apple | 42.TUT.BY - «Интернет и связь»
- Новости мира Интернет
- Афоризмы
- Видео уроки
- Справочник CSS
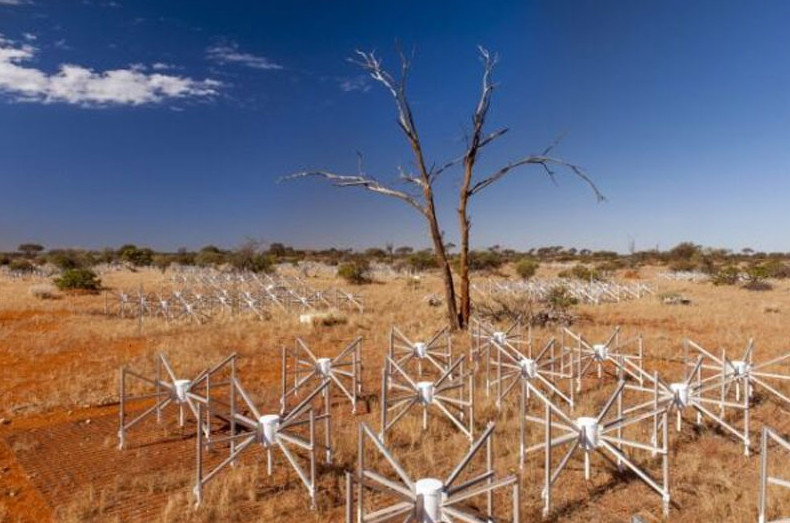
Астрономы наконец нашли источник таинственного радиосигнала, засечённого в 2013 году - «Новости сети»
У видеокарты Asus ROG Astral RTX 5090 за $2800 загорелся конденсатор прямо во время работы - «Новости сети»
Учёные придумали, как дуть на серверы так, чтобы расходы на охлаждение упали на 60 % - «Новости сети»
Браузерных «Героев Меча и Магии III» прокачали до версии 3.5 — появилась поддержка дополнения «Во Имя Богов» - «Новости сети»
Apple представила iPhone 16e — самый доступный «айфон» стал дороже, но получил новейшее железо и ИИ - «Новости сети»
Вышли обзоры GeForce RTX 5070 Ti — аналог GeForce RTX 4080 Super с более мощным ИИ-генератором кадров - «Новости сети»
Sennheiser представила проводные наушники HD 505 по цене $250 - «Новости сети»
Гендиректор Take-Two Interactive: компания потеряет 40 % продаж, не выпустив GTA VI на ПК - «Новости сети»
Gigabyte укомплектовала некоторые GeForce RTX 5080 и RTX 5090 «лишним» вентилятором - «Новости сети»
Nvidia пообещала расследовать инциденты с выходом из строя видеокарт GeForce RTX 50 - «Новости сети»
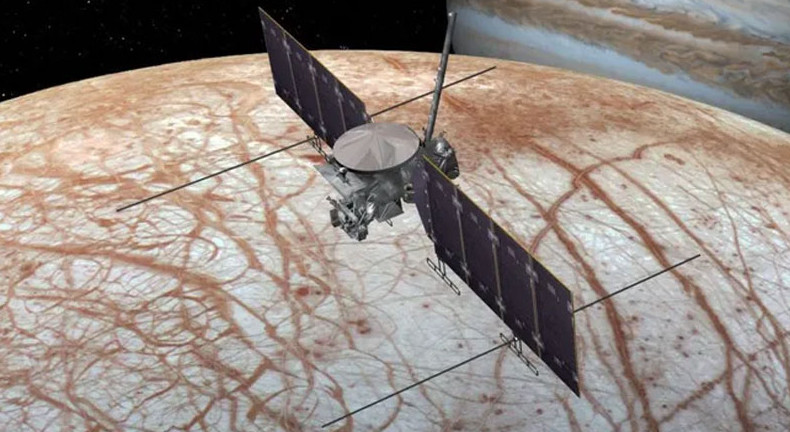
По пути к Юпитеру межпланетная станция Europa Clipper прислала первый снимок звёздного неба - «Новости сети»
В Балтийском море из-за внешнего воздействия повредился кабель «Ростелекома» - «Новости сети»

Скачивание Reels из Instagram*: новые возможности и преимущества для пользователей

Как купить паблик, группу или сообщество ВКонтакте и не прогадать

Причины популярности камеры GoPro и особенности современной техники

? ССЫЛКА НА Maestro - «Видео уроки - CSS»

? ССЫЛКА НА CASHBIT - «Видео уроки - CSS»

4 урок из 42. На канале - «Видео уроки - CSS»

Напишите нам: work@uwebdesign.ru.Новый - «Видео уроки - CSS»

3 урок из 42. На канале - «Видео уроки - CSS»

? ВСЕ ССЫЛКИ НА ИГРЫ - «Видео уроки - CSS»

? ССЫЛКА НА Beautifullife - «Видео уроки - CSS»

1 урок из 42. На канале - «Видео уроки - CSS»
| ! | |||
| B | border-left-color | border-top | |
| C | column-count | columns
|
counter-reset
|
| D | E
|
H
|
Q
|
| F
|
L
|
M
|
O |
| P
|
W
|
T
|
text-shadow |
| R | U
|
V | Z
|
| Firefox | Opera | Safari и Chrome | |
| -moz-border-bottom-colors
|
-moz-orient
|
-o-linear-gradient
|
-webkit-linear-gradient
|
| @-правила | |||
| @font-face | @media |
| Селекторы и их комбинации | |||
| A
|
A B
|
[attr]
|
[attr~='value']
|
| Псевдоклассы | |||
| :active
|
:enabled
|
:hover | :not
|
| :only-child
|
:read-only | :target
|