Interner Explorer
-ms-interpolation-mode
-ms-radial-gradient
background-position-x
background-position-y
---------------
filter
hasLayout
scrollbar-3dlight-color
scrollbar-arrow-color
scrollbar-base-color
scrollbar-darkshadow-color
scrollbar-face-color
scrollbar-highlight-color
scrollbar-shadow-color
scrollbar-track-color
zoom
---------------
Firefox
-moz-border-bottom-colors
-moz-border-left-colors
-moz-border-right-colors
-moz-border-top-colors
-moz-linear-gradient
-moz-orient
-moz-radial-gradient
-moz-user-select
:-moz-placeholder
::-moz-selection
image-rendering
---------------
Opera
|
-o-linear-gradient
-o-object-fit
-o-radial-gradient
---------------
Safari и Chrome
-webkit-linear-gradient
-webkit-radial-gradient
-webkit-user-select
---------------
@-правила
@charset
@font-face
@import
@media
@page
---------------
Селекторы и их комбинации
A
#id
.class
.class1.class2
*
A B
A > B
A + B
A ~ B
[attr]
[attr='value']
[attr^='value']
[attr$='value']
[attr*='value']
[attr~='value']
[attr|='value']
---------------
Псевдоклассы
:active
:checked
:default
:disabled
:empty
:enabled
:first-child
:first-letter
:first-line
:first-of-type
:focus
:hover
:indeterminate
:invalid
:lang
:last-child
:last-of-type
:link
:not
:nth-child
:nth-last-child
:nth-last-of-type
:nth-of-type
:only-child
:only-of-type
:optional
:read-only
:read-write
:required
:root
:target
:valid
:visited
---------------
Псевдоэлементы
::after (:after)
::before (:before)
::first-letter
::first-line
::selection
---------------
Функции
attr()
calc()
---------------
Значения свойств
Строки
Числа
Проценты
Размер
Адрес
Цвет
Угол
Медиа-запросы
inherit
initial
Гиперссылка — базовый, основополагающий элемент не только любого сайта, но и Интернета в целом (без ссылок Интернет был бы чем-то иным). Гиперссылки окружают нас везде, наверное, поэтому веб-мастера начали относиться к оформлению ссылок халатно, а ведь гиперссылка — важнейшая, требующая к себе...
Просмотров: 2 878
Комментариев: 0
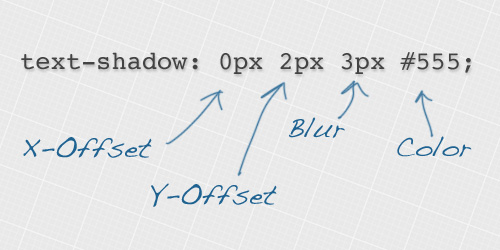
Раньше создать интересные текстовые эффекты, например, сложную тень (самая банальная тень не в счет) можно было только силами графического редактора, вроде Adobe Photoshop, и то, как понимаете на выходе можно было получить только картинку в формате .gif, .png или .jpg. Но с развитием стандартов...
Просмотров: 3 113
Комментариев: 0
Существует много способов научиться вебмастерсткому делу, освоить, так сказать, основы веб-разработки. Если нет рядом в распоряжении опытного специалиста (и что немаловажно грамотного) который мог бы помочь в обучении, можно поискать обучающие сайты и справочные материалы в интернете. Другое дело...
Просмотров: 2 968
Комментариев: 0
Каждый веб-мастер давно наслышан, а кто-то уже виртуозно применяет на практике новые уникальные возможности CSS3. Не так давно мы разбирали несколько интересных текстовых эффектов, на этот раз речь пойдет о градиентных кнопках, созданных без использования графики (картинок), то есть, только...
Просмотров: 3 481
Комментариев: 0
Как-то раз я уже публиковал обзор книги на страницах Дизайн Мании – это была история о том как же можно сделать сайты более удобными и простыми для пользователей. Книга называлась Юзабилити по методу Стива Круга и была любезно предоставлена издательским домом “Питер”. Но на этом наше...
Просмотров: 2 929
Комментариев: 0
CSS3 дарит просто удивительные возможности оформления текста. Теперь в арсенале веб-мастера (или веб-дизайнера) появляются такие типографские приемы и уровень контроля о которых раньше можно было только мечтать. Все это как нельзя лучше демонстрирует руководство с блога EchoEnduring перевод...
Просмотров: 2 981
Комментариев: 0
Процесс создания сайта можно разделить на несколько основных частей. Все начинается с создание дизайн-макета в одной из программ графического дизайна. Обычно в этой роли выступает Adobe Photoshop. Дальше происходит “нарезка” дизайн-макета и создание HTML/CSS верстки web-страницы. Последний этап –...
Просмотров: 3 184
Комментариев: 0
Социальная сеть Google+, даже находясь в стадии бета-тестирования, ураганом ворвалась в жизнь продвинутых пользователей, поэтому не стоит удивляться тому интересу который данная социальная сеть вызывает, в том числе и у веб-дизайнеров, разработчиков и seo оптимизаторов. Этот интерес достаточно...
Просмотров: 2 832
Комментариев: 0
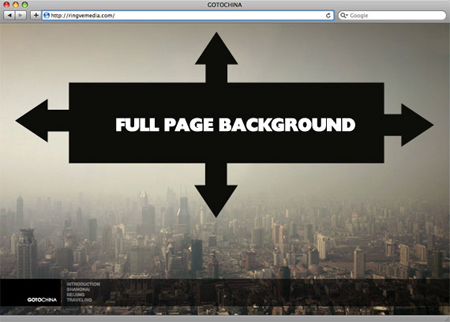
Веб технологии, как и различного рода тенденции в дизайне, не стоят на месте, поэтому каждый раз появляются какие-то новые фишки и нюансы для сайтов. Одним из подобных направлений можно назвать использование фона (backgorund), который растягивается на весь экран по ширине и высоте. Что-то вроде...
Просмотров: 3 474
Комментариев: 0
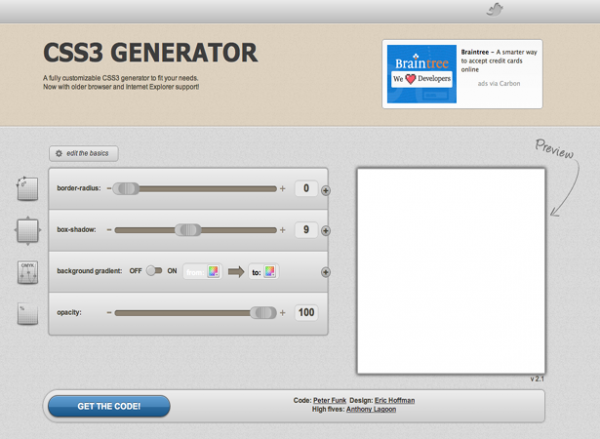
Большому мастеру, знатоку и профессионалу HTML5 и CSS3 возможно и не нужны всякого рода генераторы кода (хотя и ему они могут принести не мало пользы и сэкономить время). Новичку, любителю или человеку осваивающему данные языки они могут стать неплохим подспорьем. Сегодня я как раз я подготовил...
Просмотров: 5 792
Комментариев: 0
Привет друзья, я автор блога Wpday.ru – блог с уроками для новичков и не только, каждый найдет что-то полезное для себя. На моем блоге сможете найти свое вдохновение, подписывайтесь на обновление и забегайте в гости, всегда рад. Абсолютно каждому веб-дизайнеру, веб-мастеру или кодеру приходится...
Просмотров: 5 299
Комментариев: 0
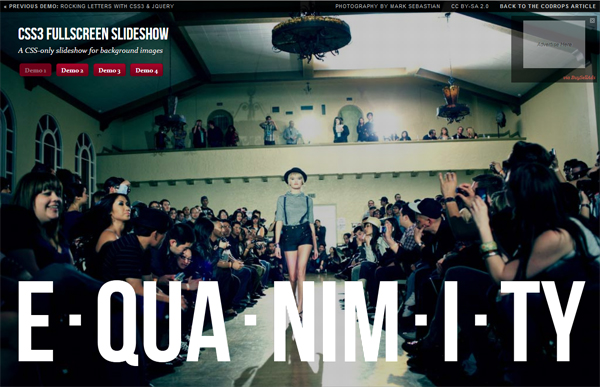
Технология CSS3 становится все более популярной, а вещи которые с ее помощью реализуются, все более впечатляющими и захватывающими. Сегодня пост об одном из таких приемов. Если вы помните, некоторое время назад я рассказывал про сервис красивых HD картинок для вдохновения Bepic.ru – меня там очень...
Просмотров: 3 474
Комментариев: 0
Оформление текстовой информации в Web имеет свои определенные особенности. Если вы размещаете на сайте какой-то контент, то, как правило, он должен быть хорошо структурированным – для этого используются заголовки. С их помощью тексты получаются максимально легкими для чтения и восприятия....
Просмотров: 3 681
Комментариев: 0
В сайдбаре блогов или сайтов часто не хватает места для всех информационных блоков с текстами, которые вы, возможно, бы хотели там разместить. Часто для этого используются табы – это что-то вроде закладок, которые переключают несколько страницы контента. Метод работает отлично и экономит место в...
Просмотров: 3 152
Комментариев: 0
Думал опубликовать в блоге перевод очередного материала по CSS, но потом решил сразу поделиться ссылкой на сборник этих самых мануалов. Возможно, кому-то данная ссылочка пригодится, хотя в интернете с легкостью можно найти много сайтов с приемами по CSS. Правда, отличительной особенностью проекта...
Просмотров: 3 076
Комментариев: 0
Не смотря на то, что технология HTML5 активно используется многими мировыми разработчиками, отечественный рынок традиционно “проявляет спокойствие”. В первую очередь это обусловлено тем, для кого, собственно и создаются сайты – заказчиками. К сожалению, уровень технической грамотности последних...
Просмотров: 4 071
Комментариев: 0
При оформлении сайтов принято использовать CSS (CascadingStyleSheets), то есть каскадные таблицы стили. Это набор тегов, задающих основные параметры оформления страницы (отступы, шрифты, цвета), позволяющие создавать ключевые элементы веб-сайта, выдерживая их в определенном стиле. Для каждого...
Просмотров: 2 945
Комментариев: 0
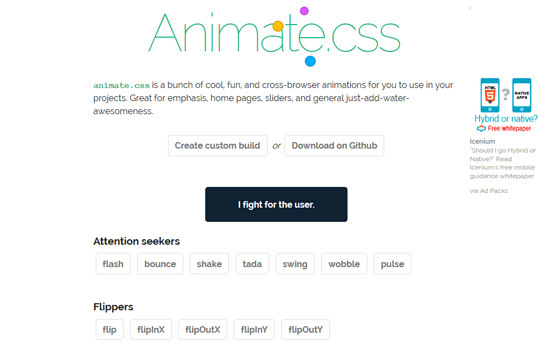
С помощью CSS разработчики могут создавать на сайтах весьма интересные эффекты и даже анимацию. Возможности нового CSS3 значительно расширили доступный набор их инструментов. В интернете имеется достаточно много разных примеров, библиотек и сервисов, где каждый может посмотреть и скачать те или...
Просмотров: 2 853
Комментариев: 0
Традиционно в начале нового года подвожу итоги прошедшего с обзором самых интересных публикаций в блоге. Если сравнивать эту заметку с соответствующим постами в WordPress Inside или итоговым постом на Tod’s blog, то здесь выбрать лучшие материалы было сложнее всего. Их число оказалось достаточно...
Просмотров: 2 982
Комментариев: 0
Градиентом называют плавный переход из одного цвета к другому. Когда-то этот прием был достаточно популярен для сайтов в стиле веб 2.0. Помнится, многие дизайнеры применяли яркие градиенты для создания красочных логотипов, дизайнов сервисов и т.п. В настоящее время с помощью CSS3 данную фишку...
Просмотров: 4 488
Комментариев: 0
- Новости мира Интернет
- Афоризмы
- Видео уроки
- Справочник CSS
Tecno показала концепт трёхстворчатого складного смартфона Phantom Ultimate G Fold. Устройство с G-образным профилем при складывании выглядит весьма необычно на фоне традиционных складных моделей, в
Исследование компании Adalytics показало, что YouTube остаётся одной из главных площадок для распространения пиратского контента. На платформе можно найти даже фильмы, которые ещё идут в кинотеатрах
Компания Microsoft заявила о значительном повышении скорости работы своего браузера Edge. Теперь он начинает отрисовку первой части контента — текста, изображений или элементов интерфейса — менее
Согласно статистике Steam Hardware Survey за июнь, в рейтинге самых популярных видеокарт отметились практически все настольные представители GeForce RTX 50-й серии. Исключение составила только новая
Генпрокуратура РФ утвердила обвинительное заключение по уголовному делу против бывшего гендиректора компании «Пластик Лоджик» Бориса Галкина. Его и ещё нескольких фигурантов обвиняют в хищении денег
Российская компания «Базальт СПО» представила на конференции Loongson Product Launch and User Conference 2025 в Китае отечественные рабочие станции на китайских процессорах Loongson и российской
Спустя несколько дней после публикации технических характеристик базовой версии смартфона Google Pixel 10 портал Android Headlines поделился информацией о спецификациях продвинутых версий Google
Компания Google заявила, что заключила сделку с Commonwealth Fusion Systems по покупке электроэнергии, которую планируется вырабатывать на основе термоядерного синтеза — реакции, которая питает наше
HONOR 400 Pro — это современный субфлагманский смартфон, ориентированный на пользователей, которым важны качество мобильной фотографии, широкий набор интеллектуальных функций и высокая надёжность.
Google обновила интерфейс своего приложения «Телефон» в соответствии со своим новым языком дизайна Material 3 Expressive. Изменения должны облегчить поиск контактов и навигацию по вызовам.
Готовящийся к международному релизу роман «Перекрёсток воронов» не станет последней книгой в литературном цикле «Ведьмак» польского писателя-фантаста Анджея Сапковского (Andrzej Sapkowski). Источник
Microsoft смягчила условия получения обновлений безопасности для Windows 10, отказавшись от первоначального плана взимать с пользователей оплату в $30 через программу расширенных обновлений
Теперь социальные медиа играют ключевую роль в повседневной жизни многих людей. Они становятся источником вдохновения, развлечения и информации.
Купить паблик ВКонтакте – удобное и выгодное решение для тех, кто хочет сразу же начать зарабатывать на рекламе, быстро и гарантированно получить доход.
На данный момент камеры GoPro пользуются довольно большим спросом. В чем состоят причины их популярности.
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать
Вендорные свойства
Эти свойства работают только в определённых браузерах.
Префикс -moz- для Firefox, -ms- для Internet Explorer, -webkit- для Chrome и Safari, -o- для Opera.
Если вы вдруг случайно заметили, что одна из ссылок ведет не на ту страницу будьте так любезны сообщить нам - Обратная связь ....
Спасибо огромное..
Значение initial применяется для установки исходного значения свойства. Может пригодиться в нескольких случаях, к примеру, восстановить значения свойств, заданных браузером по умолчанию или задать начальное значение свойства, измененное в результате наследования. Ключевое слово initial добавлено в...
Просмотров: 8 273
Комментариев: 1
Ключевое слово, которое сообщает, что необходимо наследовать значение свойства у родительского элемента. Естественно, результат будет заметен только в том случае, если у родителя указанное свойство установлено....
Просмотров: 8 193
Комментариев: 3
Наряду с типами носителей в CSS3 включена поддержка различных технических параметров устройств, на основе которых требуется загружать те или иные стили. К примеру, можно определить смартфон с максимальным разрешением 640 пикселов и для него установить одни стилевые свойства, а для остальных...
Просмотров: 7 557
Комментариев: 3
Задаёт угол наклона. Положительное значение отмеряется по часовой стрелке, отрицательное против часовой стрелки....
Просмотров: 8 381
Комментариев: 0
Для задания цветов используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из её названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Цифры от 10 до 15 заменены латинскими буквами....
Просмотров: 8 780
Комментариев: 2
Адреса применяются для указания пути к файлу, например, для установки фоновой картинки на странице. Для этого применяется ключевое слово url() , внутри скобок пишется относительный или абсолютный адрес файла. При этом адрес можно задавать в необязательных одинарных или двойных кавычках....
Просмотров: 11 306
Комментариев: 2
Для задания размеров различных элементов, в CSS используются абсолютные и относительные единицы измерения. Абсолютные единицы не зависят от устройства вывода, а относительные единицы определяют размер элемента относительно значения другого размера....
Просмотров: 9 404
Комментариев: 3
Процентная запись обычно применяется в тех случаях, когда надо изменить значение относительно родительского элемента или когда размеры зависят от внешних условий. Так, ширина таблицы 100% означает, что она будет подстраиваться под размеры окна браузера и меняться вместе с шириной окна....
Просмотров: 7 775
Комментариев: 1
Значением может выступать целое число, содержащее цифры от 0 до 9 и десятичная дробь, в которой целая и десятичная часть разделяются точкой. Если число начинается с нуля, то его можно опустить (.5 вместо 0.5)....
Просмотров: 8 092
Комментариев: 3
Любые строки необходимо брать в двойные или одинарные кавычки. Если внутри строки требуется оставить одну или несколько кавычек, то можно комбинировать типы кавычек или добавить перед кавычкой слэш....
Просмотров: 7 410
Комментариев: 3
Используется для указания вычисляемого значения свойств, которые в качестве значений используют размер . Это позволяет задавать значения основанные на сложении или вычитании разных единиц измерений, например можно задать 100% - 20px. Если значение не может быть вычислено, оно игнорируется....
Просмотров: 7 936
Комментариев: 3
Функция attr() применяется для добавления значения атрибута HTML-элемента в стилевое свойство. Например, можно получить значение атрибута class , а затем использовать его в качестве значения свойства background для изменения цвета....
Просмотров: 8 659
Комментариев: 3
|